- Google様がサイト全体をHTTPS化する「常時SSL」を推奨している
- 契約しているCORESERVER(コアサーバー)が2017年9月から無料SSLに対応
- いい加減に「https」化しなきゃいけないなぁ・・・
というような理由から運営中のサイトを「http」から「https」へ変更したいと思っているのですが・・・めんどくさいよぅ。
しかし、いつまでも「めんどくさい」という理由で先延ばしにするのは良くないぞ!俺!
てなわけで、
- CORESERVER(コアサーバー)で
- 「http」アドレスの
- WordPress(ワードプレス)を使った
- ブログ
を常時SSL化(HTTPS化)する手順についてまとめてみました。
1. 【UpdraftPlus】でワードプレスのバックアップを取る
常時SSL化(https化)を始める前に、まずはワードプレスのバックアップを取っておきます。
今回使用するのは【UpdraftPlus】というワードプレスのプラグインです。

ワードプレスのメニューにある【プラグイン】を選択します。

『プラグイン』ページの【新規追加】を選択します。

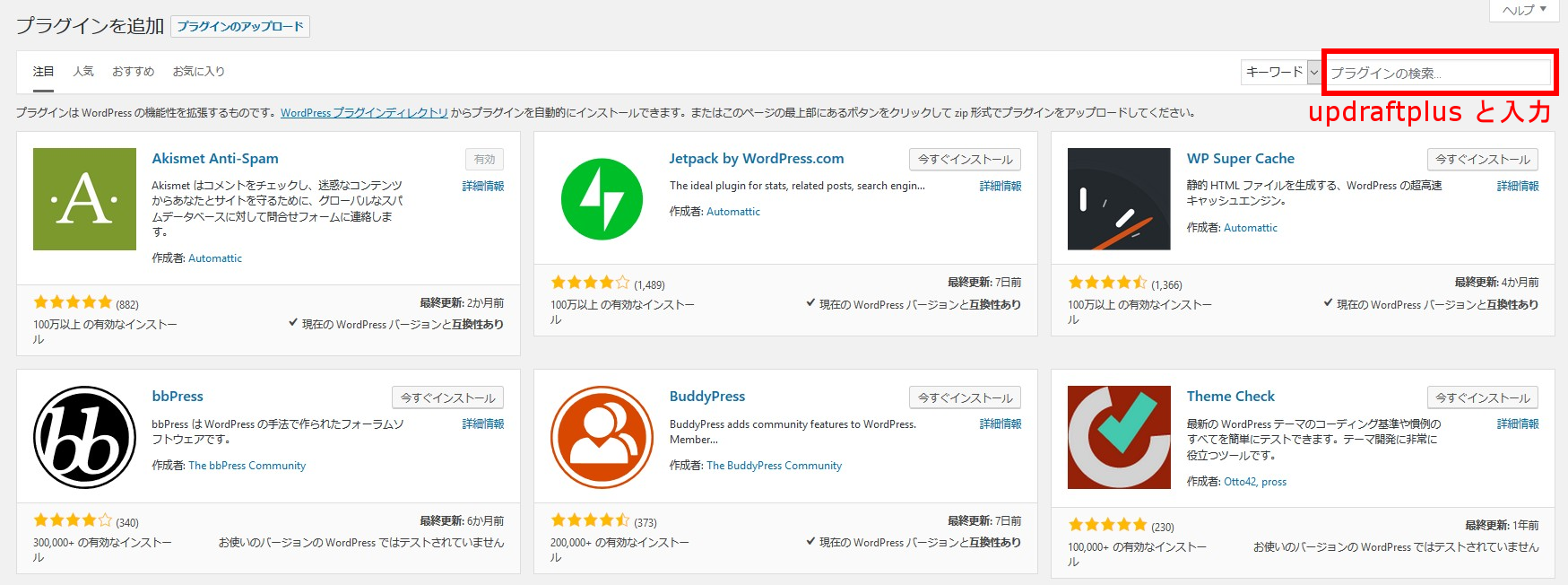
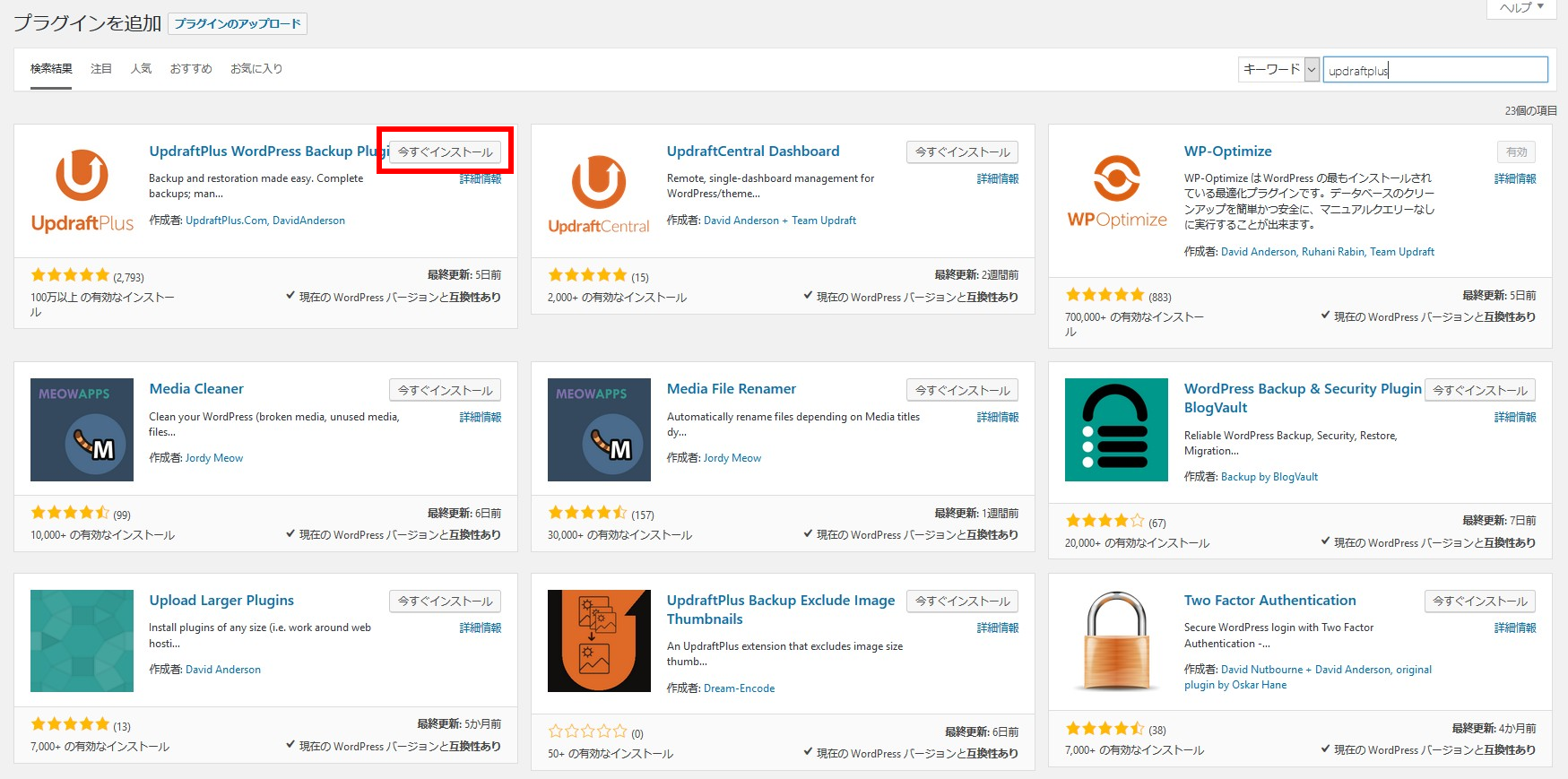
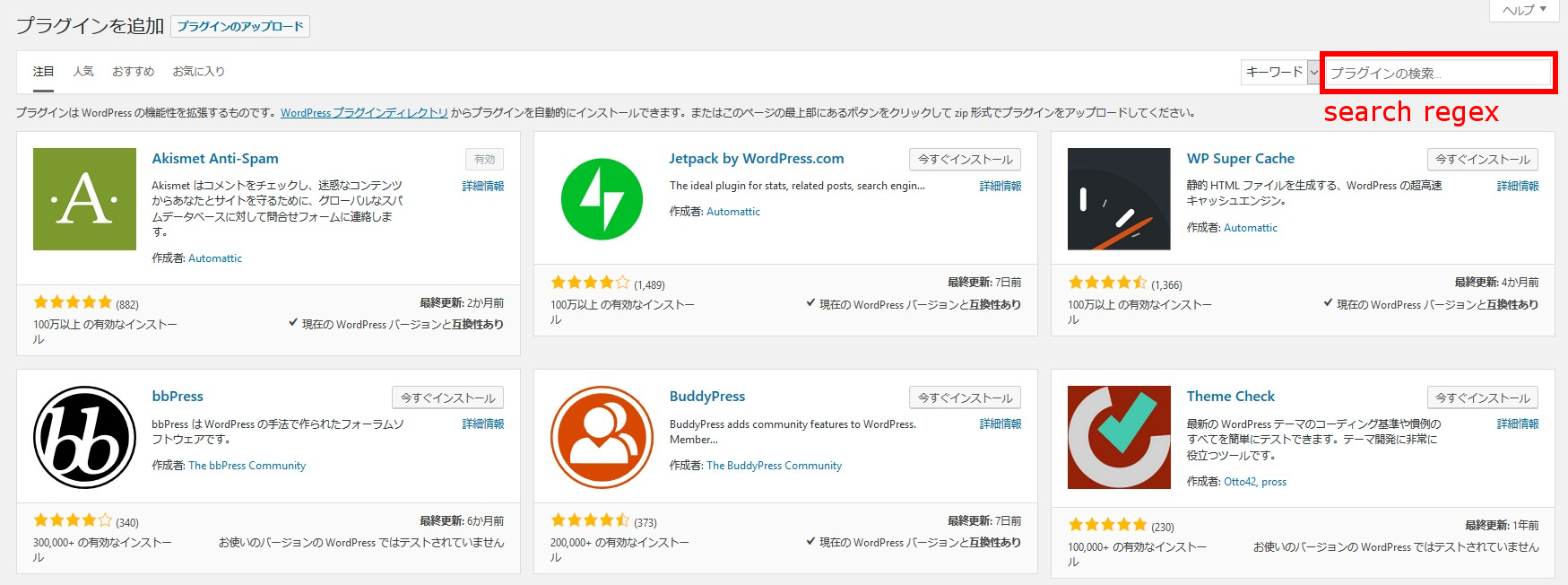
『プラグインを追加』ページのプラグインの検索窓に「updraftplus」と入力します。

「UpdraftPlus WordPress Backup Plugin」を見つけたら【今すぐインストール】を選択します。

プラグインのインストールが完了したら、【有効化】をクリックします。

メニューの【設定】を選択後、【UpdraftPlus Backups】を選択します。

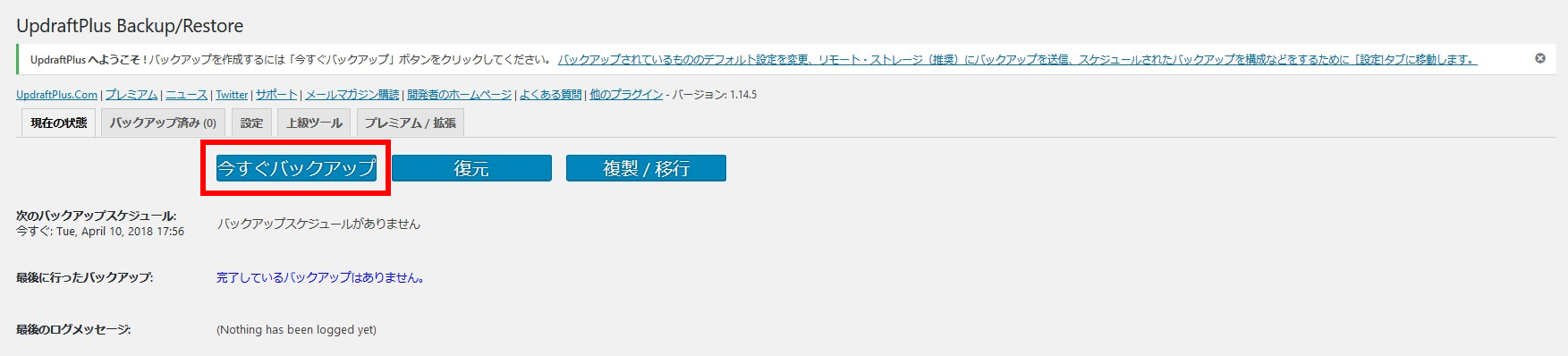
『UpdraftPlus Backup/Restore』ページが開かれたら、【今すぐバックアップ】を選択します。

『UpdraftPlus – 一度だけバックアップを実行』が開かれたら、次の2つの項目にチェックが付いているのを確認します。
- バックアップにデータベースを含める
- バックアップ内のすべてのファイルを含める
両方にチェックがついているのを確認後、【今すぐバックアップ】を選択します。

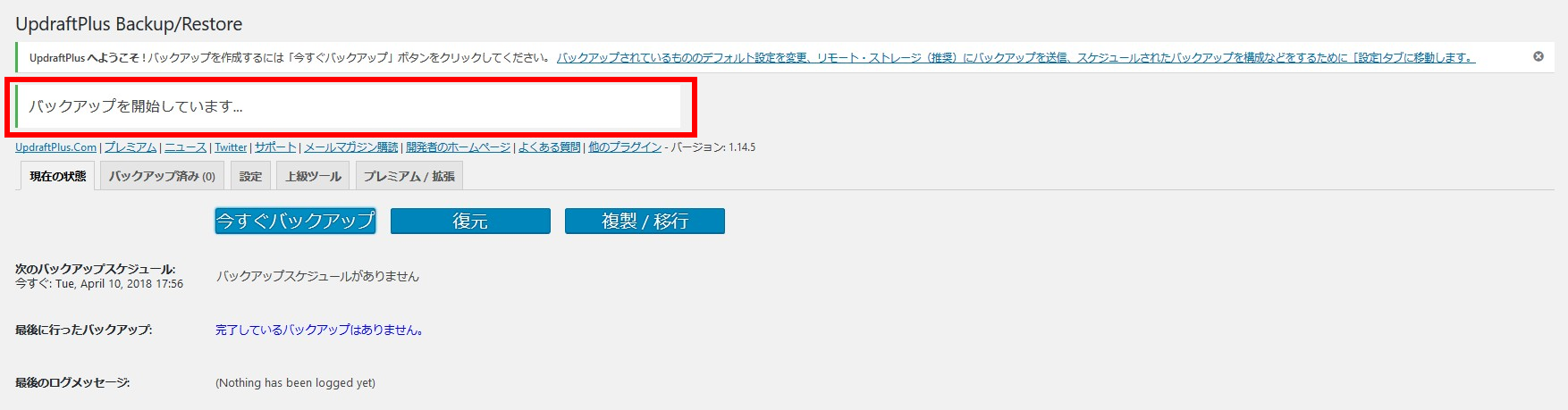
「バックアップを開始しています…」と表示され、ワードプレスのバックアップが開始されます。

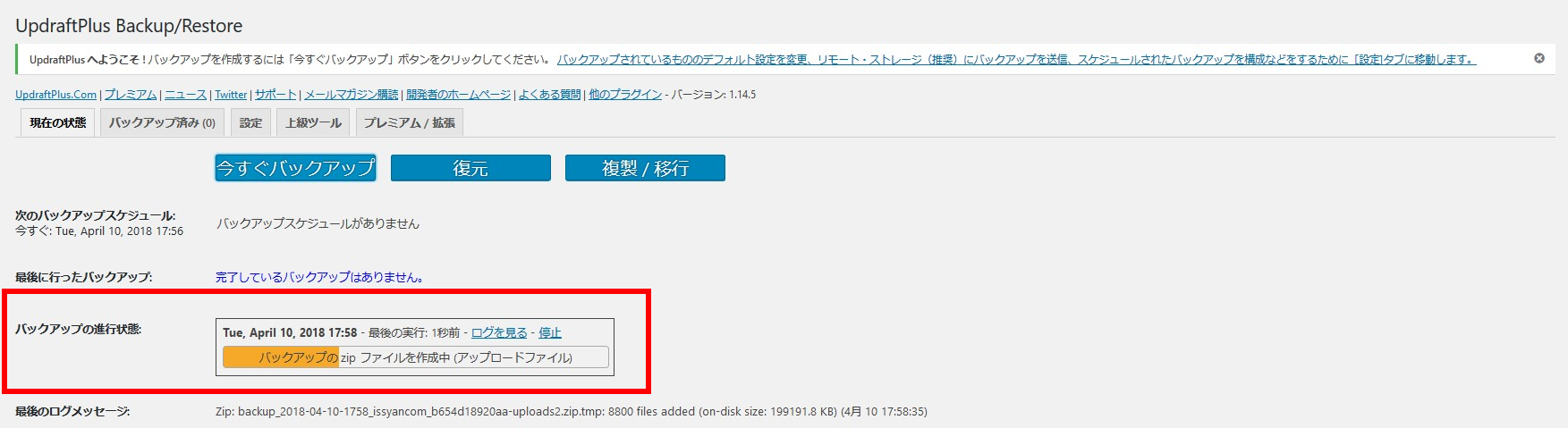
バックアップ開始して少したつと「バックアップの進行状態」が表示されます。
バックアップのzipファイルを一生懸命つくってくれているみたいです。
どうもありがとう。

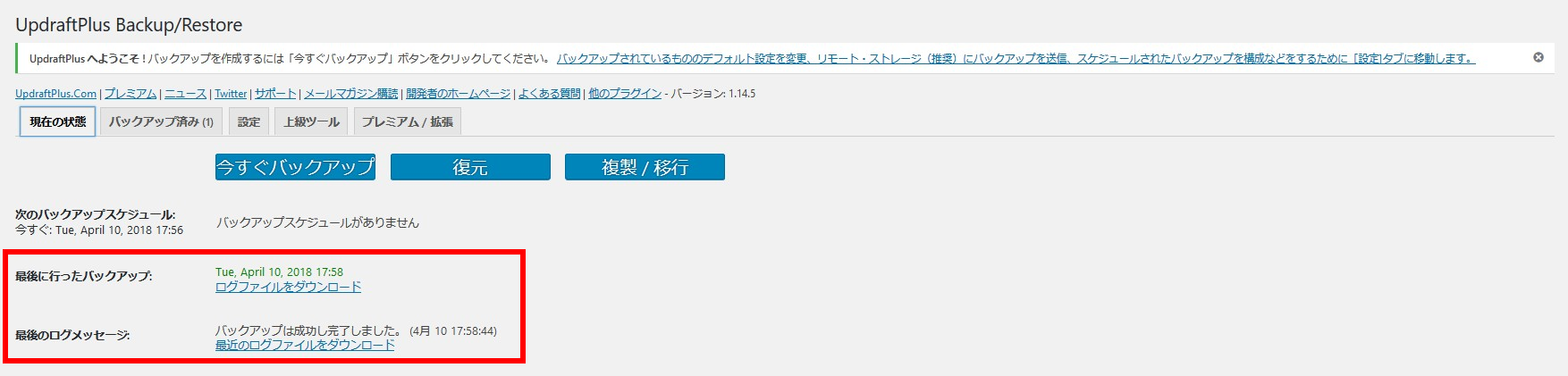
バックアップが終わると「バックアップは成功し完了しました。」と表示されます。
そしてバックアップ作業時のログファイルがダウンロードできるようになります。
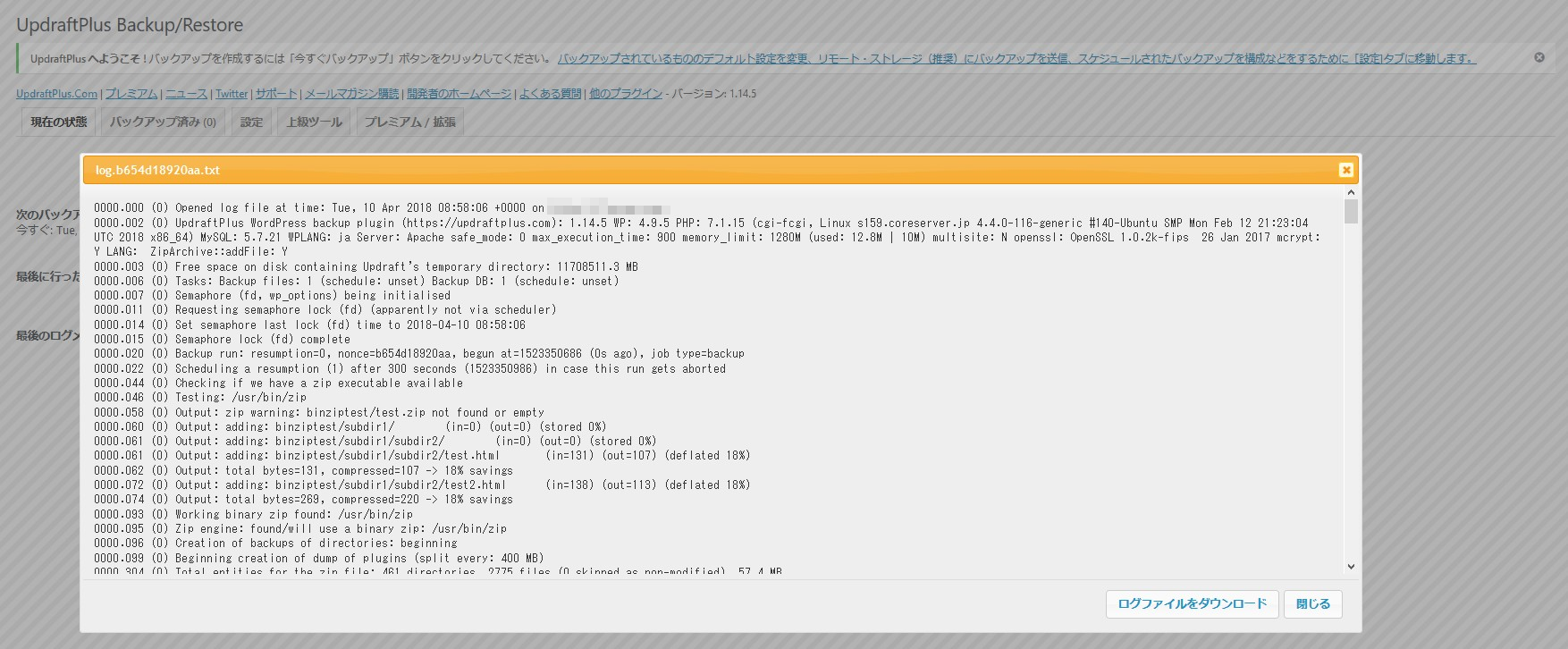
【ログファイルをダウンロード】を選択すると、次のような画面が開かれます。

ログファイルなので別にダウンロードはしなくてもかまいません。

バックアップする前は【バックアップ済み (0)】だったのですが、バックアップ完了後は【バックアップ済み (1)】となっていることが確認できます。
それでは【バックアップ済み (1)】を選択しましょう。

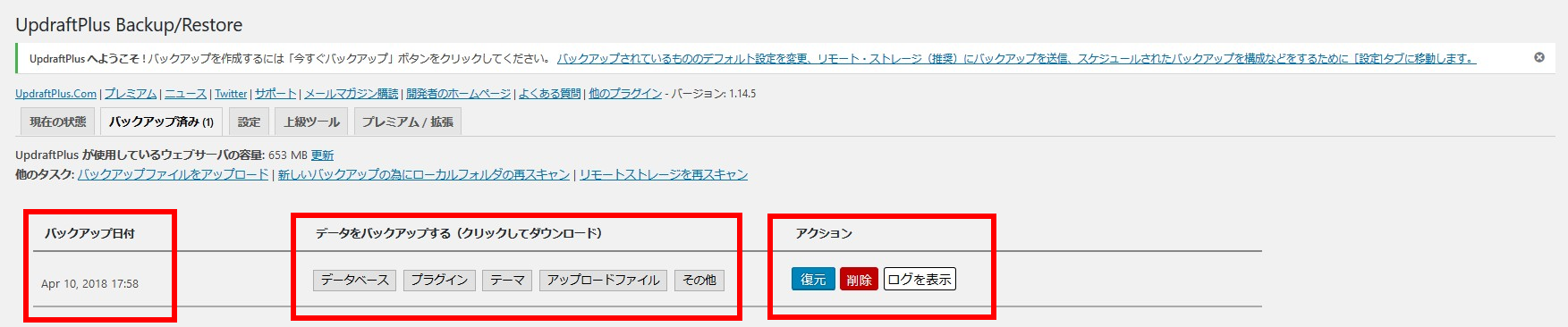
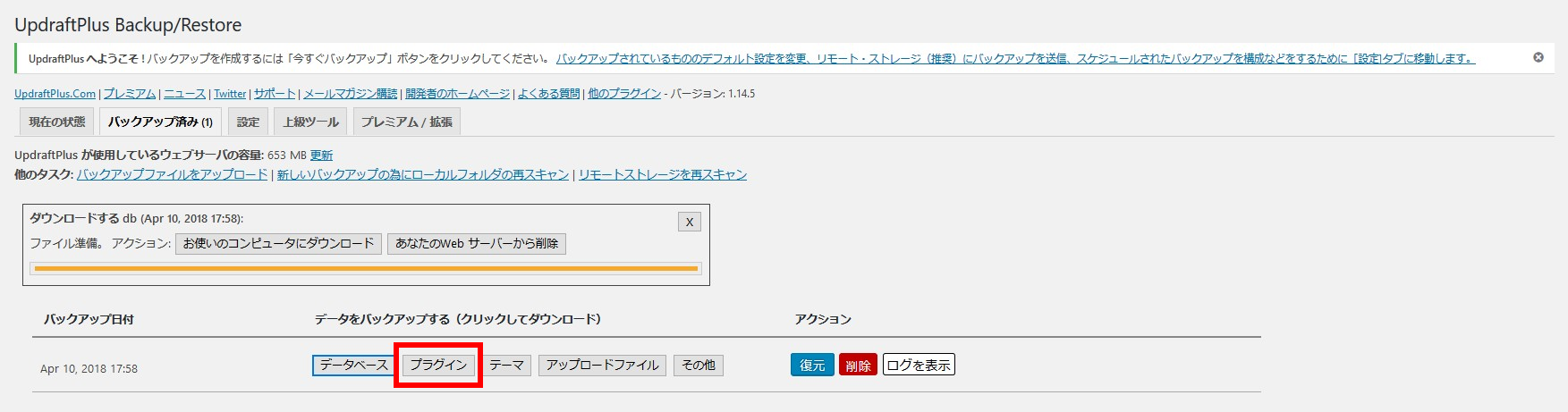
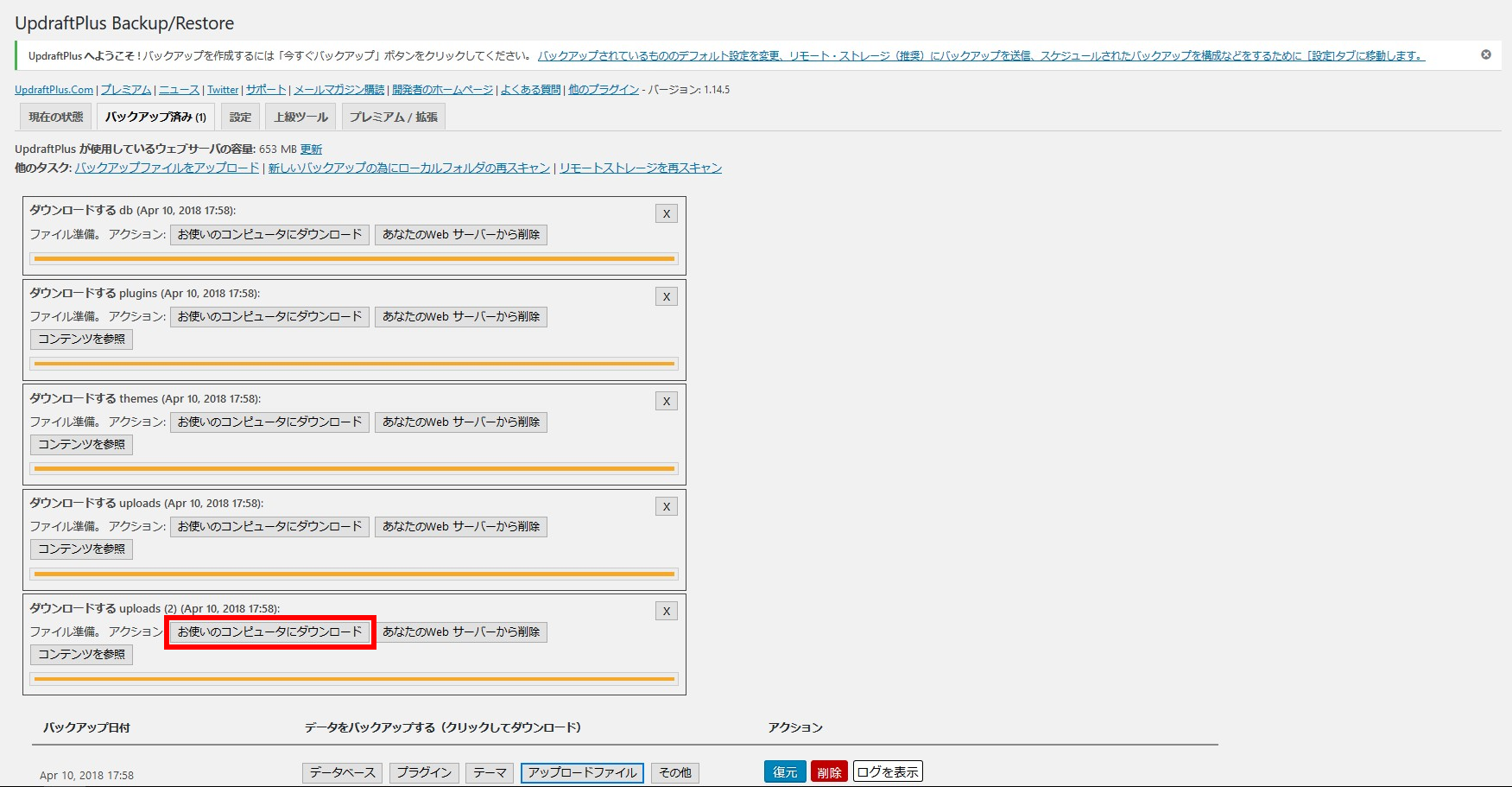
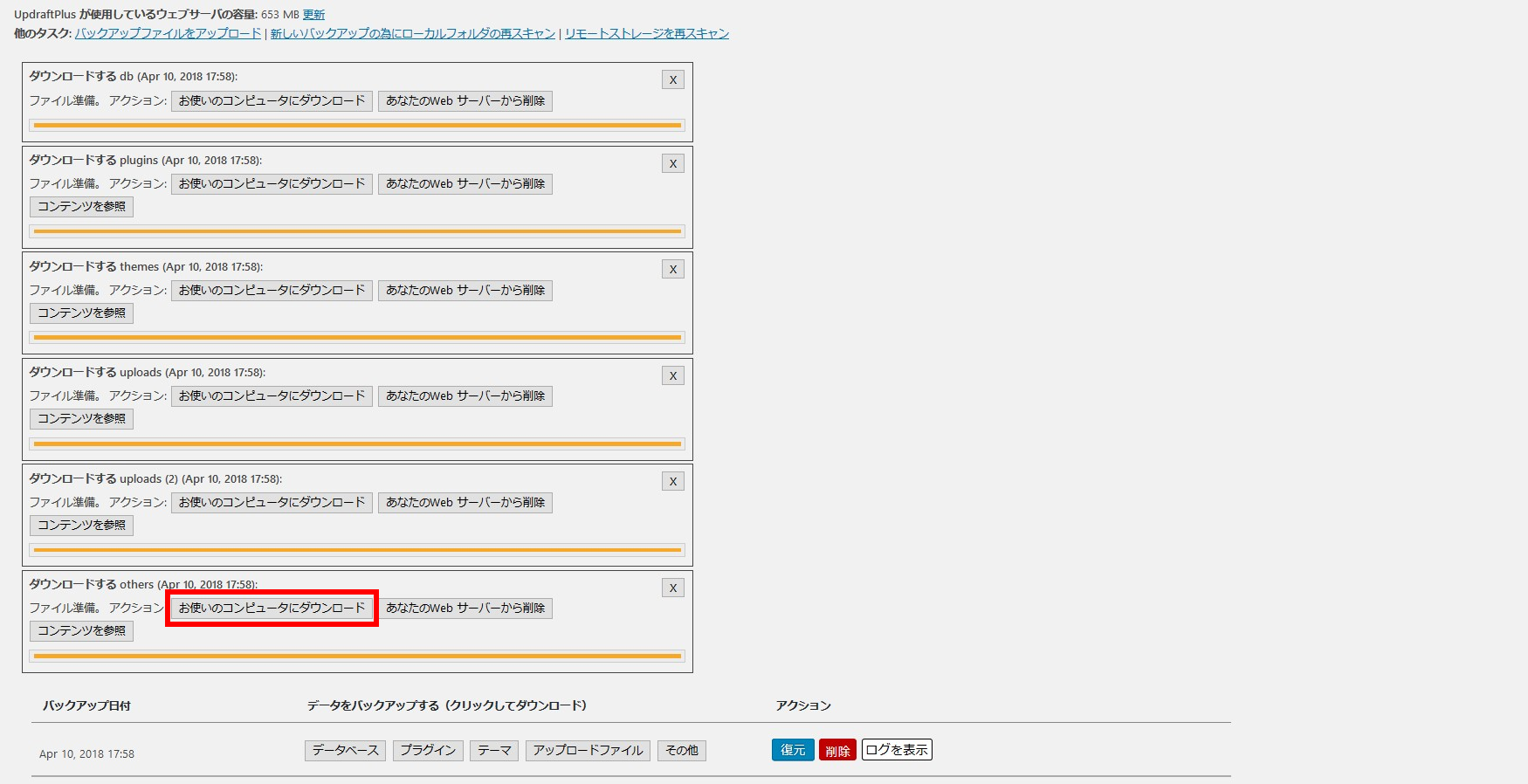
【バックアップ済み(1)】を選択すると、次のような内容が表示されます。
- バックアップ日付 ※上の画像の赤枠[左]
- データをバックアップする(クリックしてダウンロード) ※上の画像の赤枠[中央]
- アクション ※上の画像の赤枠[右]
データをバックアップする(クリックしてダウンロード)には、サーバー上に作成されたワードプレスのバックアップデータが表示されています。
- データベース
- プラグイン
- テーマ
- アップロードファイル
- その他
これらのファイルはクリックすると、手元のパソコンにダウンロードすることが可能です。
アクションには、次の3つが表示されています。
- 復元
- 削除
- ログを表示
バックアップデータの復元や削除が行えるんですね。
今回はバックアップを取るだけにしておきたいと思うので、今回は使用しません。
というわけで、念のためにバックアップデータをパソコンにダウンロードしておきたいと思います。

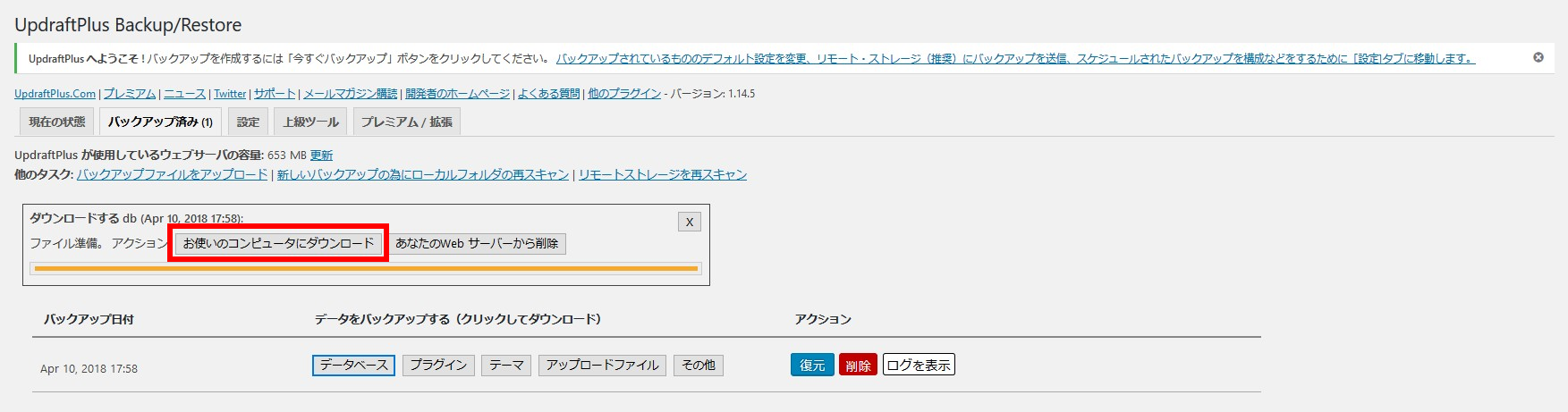
まずはデータベースをクリックします。

お使いのコンピュータにダウンロードをクリックします。

backup_…(中略)…-db.gzというデーターベースのバックアップファイルを保存します。

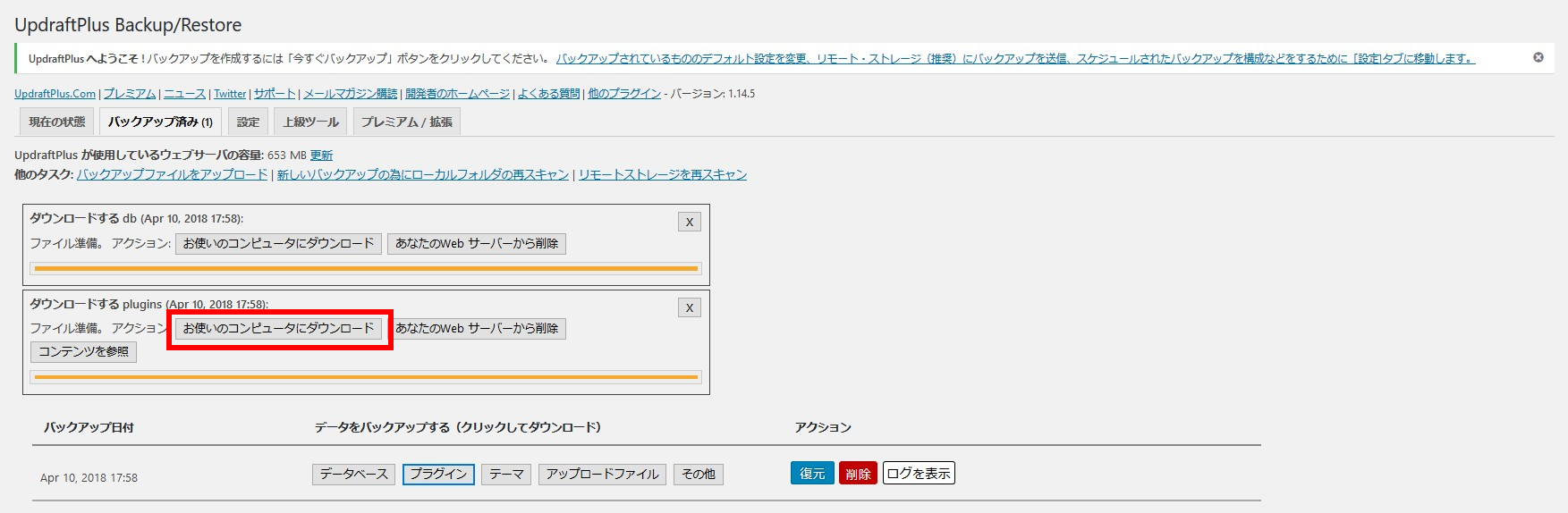
次にプラグインをクリックします。

お使いのコンピュータにダウンロードをクリックします。

backup_…(中略)…-plugins.gzというプラグインのバックアップファイルを保存します。

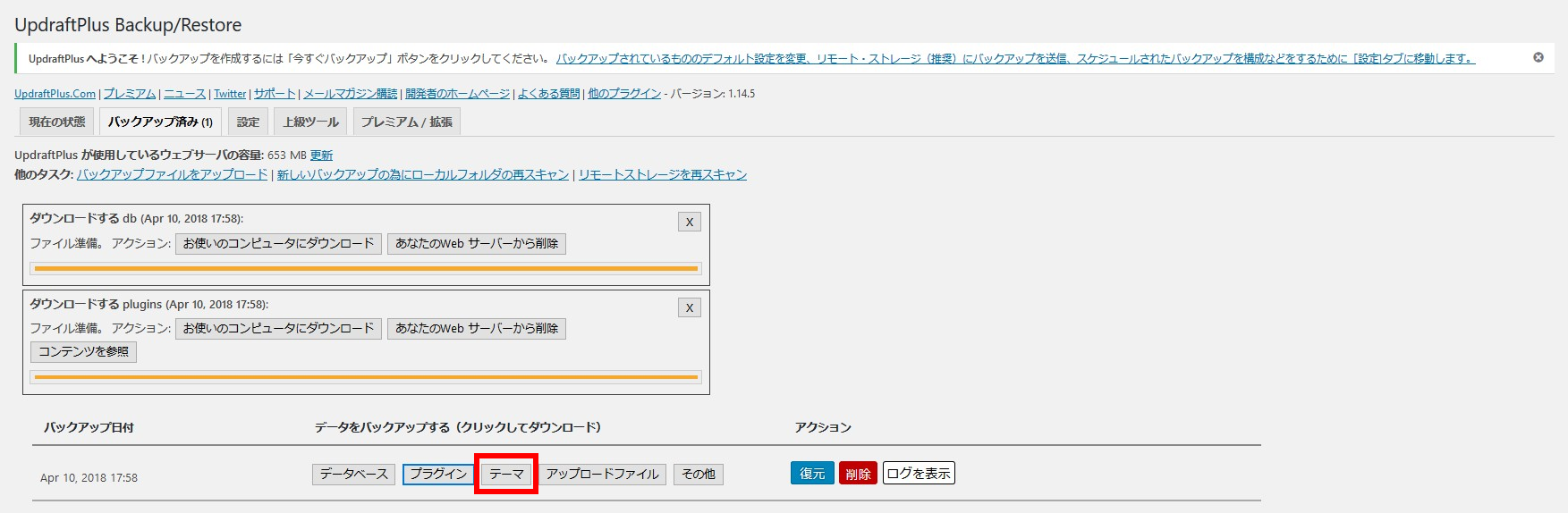
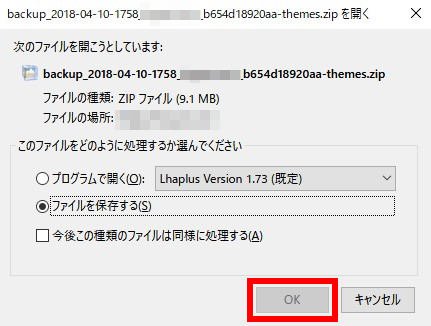
次にテーマをクリックします。

お使いのコンピュータにダウンロードをクリックします。

backup_…(中略)…-themes.gzというテーマのバックアップファイルを保存します。

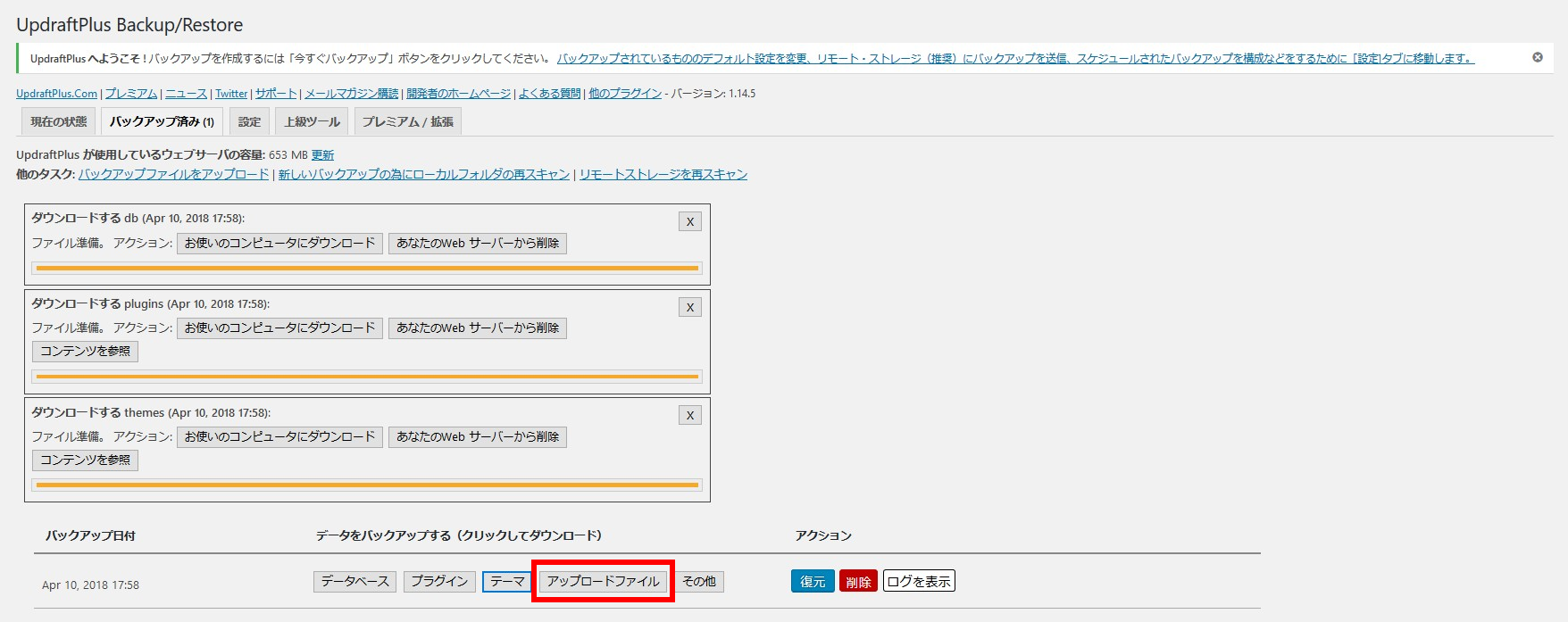
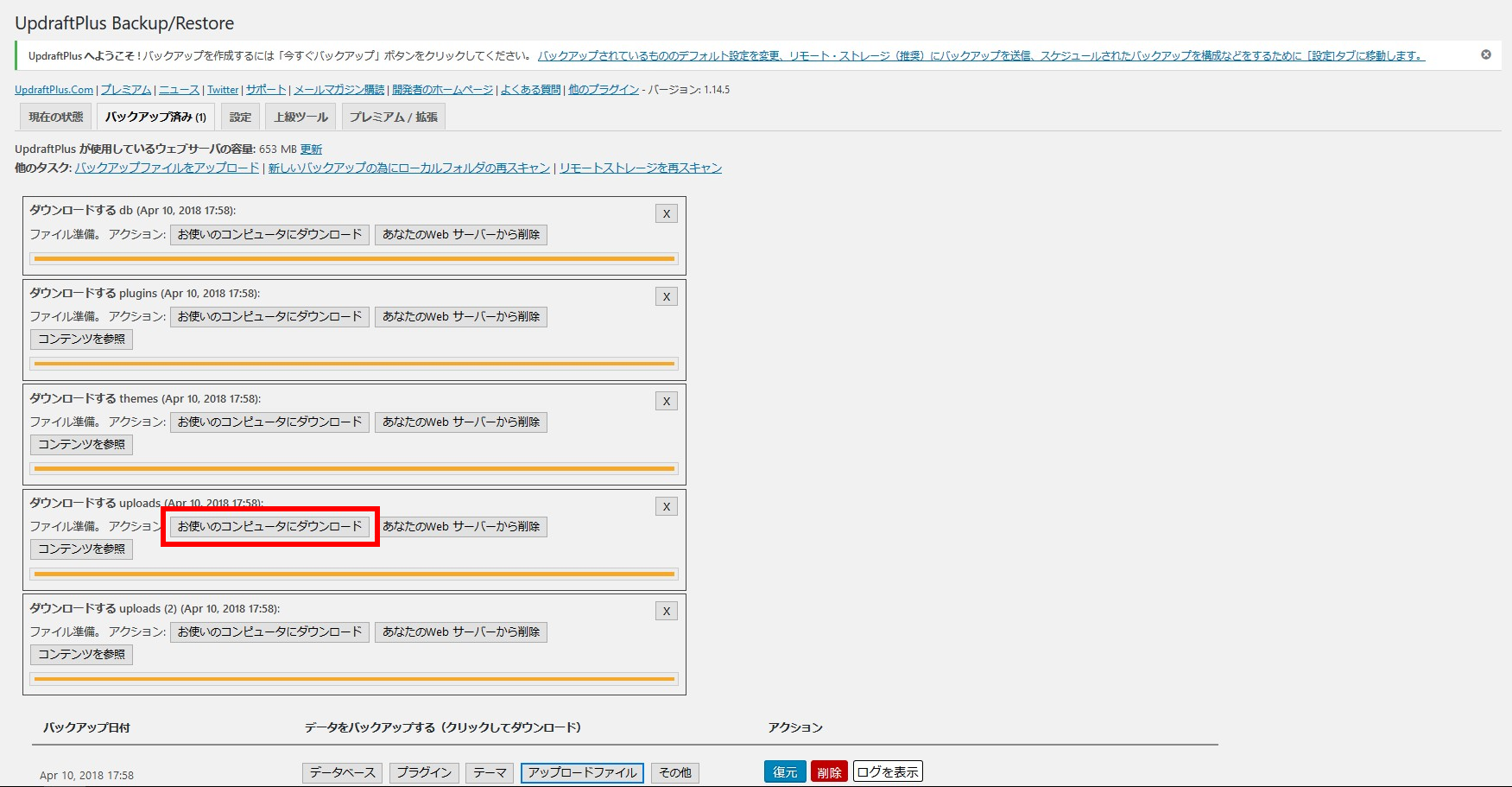
次にアップロードファイルをクリックします。

お使いのコンピュータにダウンロードをクリックします。

backup_…(中略)…-uploads.gzというアップロードファイルのバックアップを保存します。

アップロードファイルの容量が大きいときは、バックアップデータが複数に分割されます。
その場合、分割されたファイルに対してもお使いのコンピュータにダウンロードをクリックします。

backup_…(中略)…-uploads2.gzというアップロードファイルのバックアップを保存します。

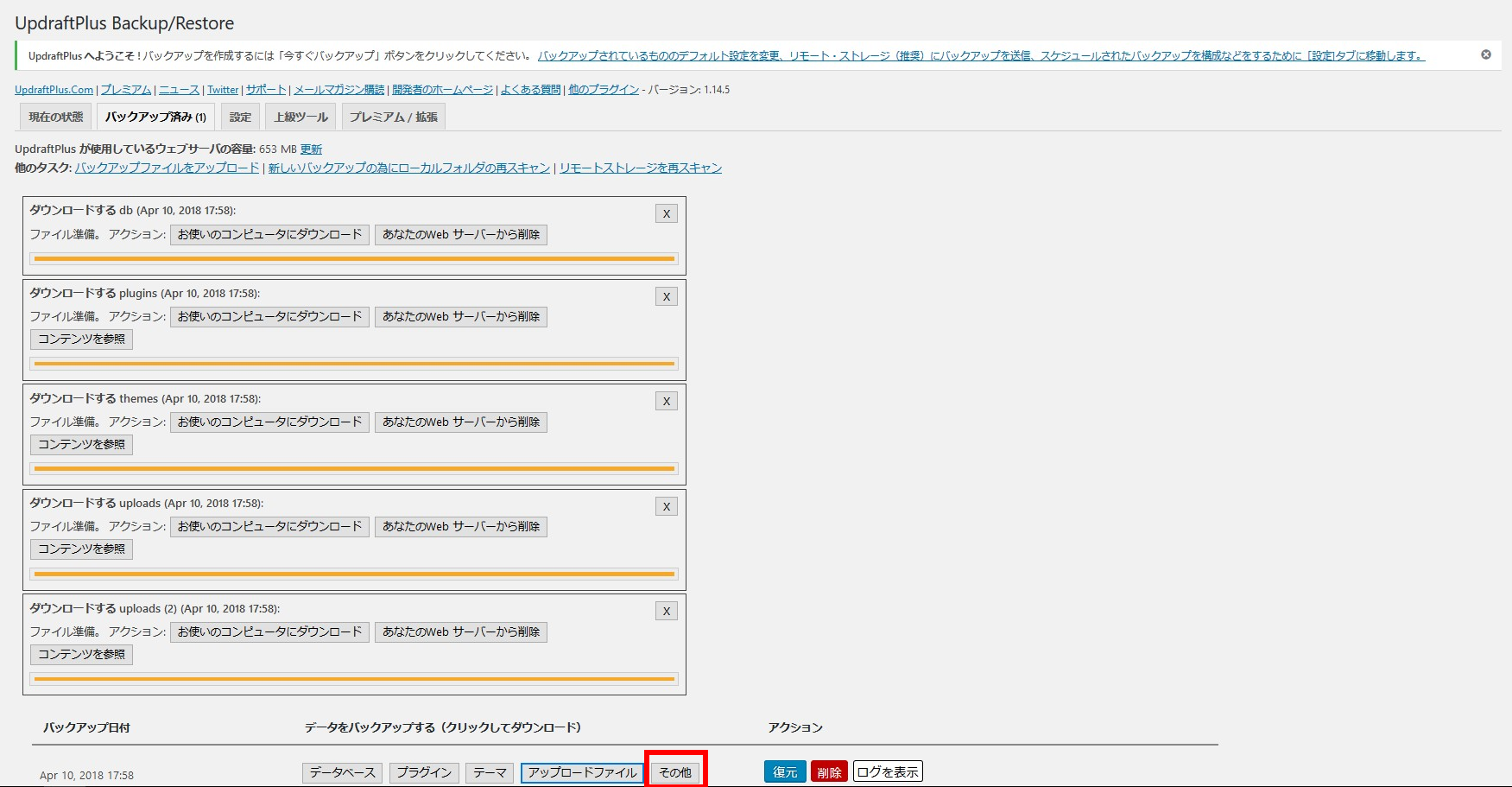
最後にその他をクリックします。

お使いのコンピュータにダウンロードをクリックします。

backup_…(中略)…-others.gzというその他のバックアップファイルを保存します。
プラグイン「UpdraftPlus」によるワードプレスのバックアップは以上です。
2. CORESERVER(コアサーバー)にアクセスして常時SSL化(https化)を実行
次にCORESERVER(コアサーバー)のページにアクセスして、常時SSL化(https化)の設定を行います。

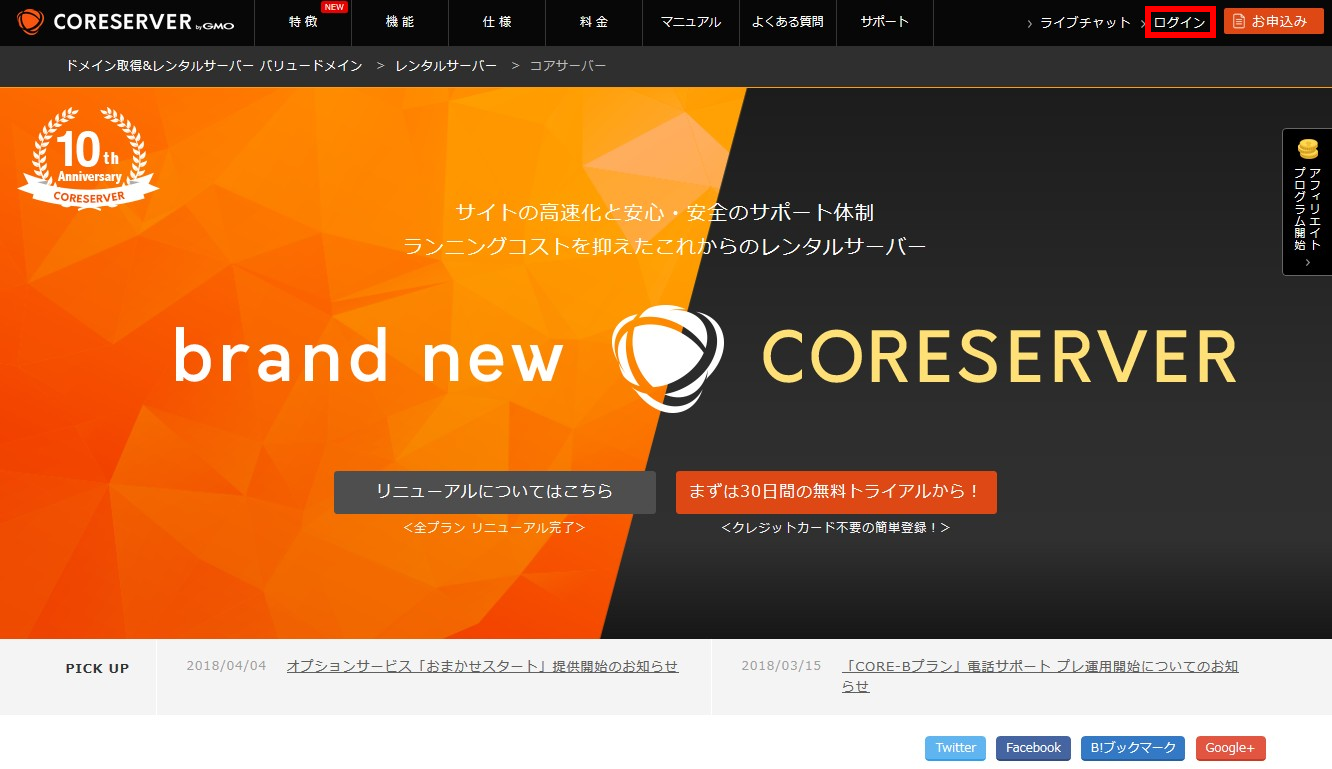
まずはじめにCORESERVER(コアサーバー)のページを開きます。(下記アドレスです)
- https://www.coreserver.jp
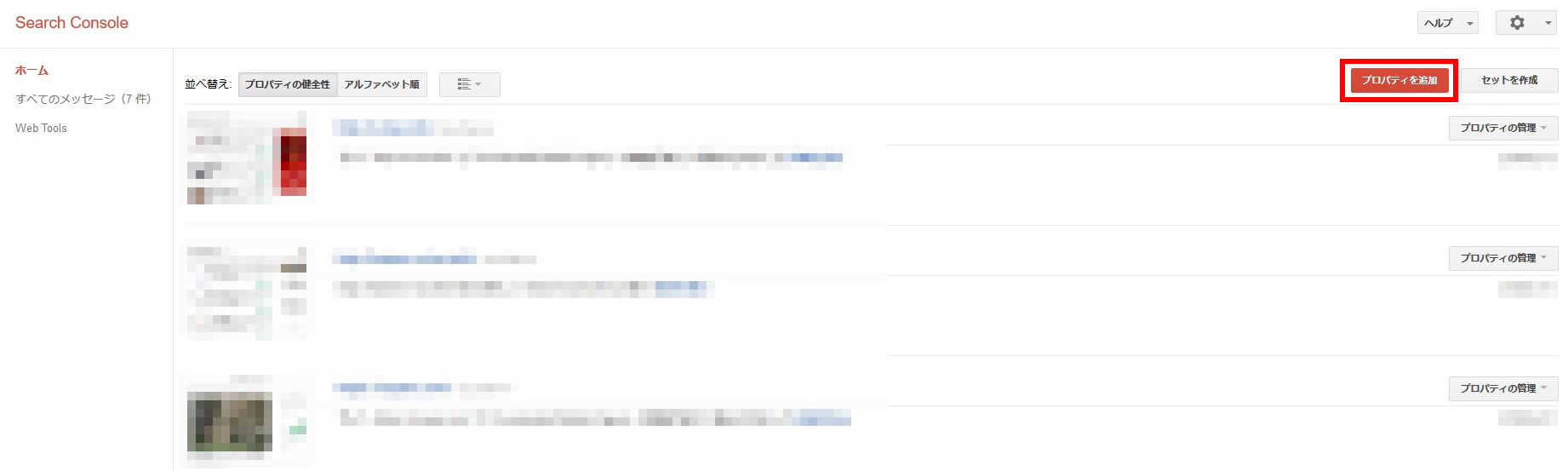
ページを開いたら、画面右上にある【ログイン】を選択します。
ログイン画面が出てきますので、IDとパスワードを入力して管理画面(ダッシュボード)を開きます。

ログイン後、【ダッシュボード】ページに移行したら、画面の左はしにある【サイト設定】を選択します。

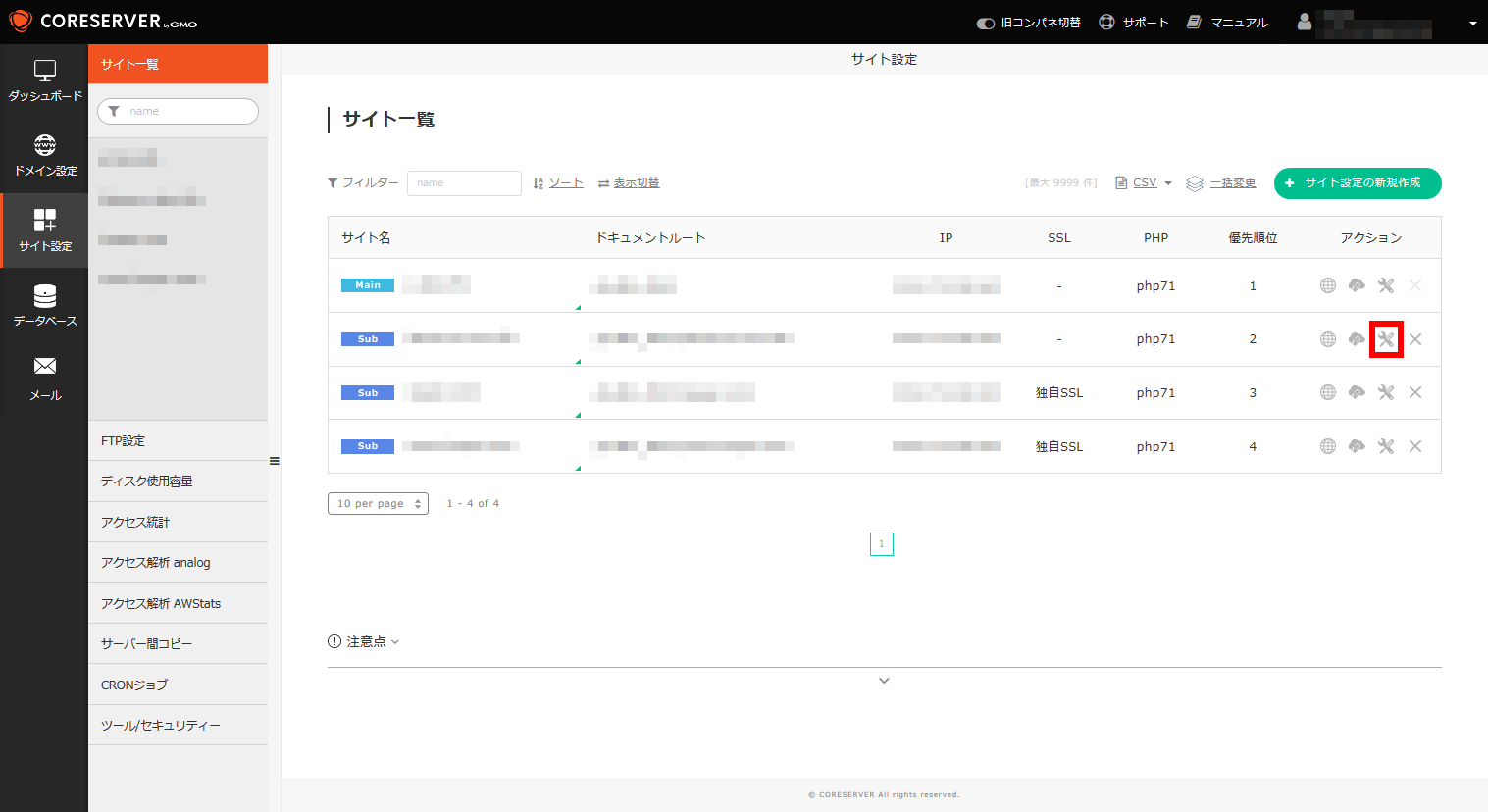
【サイト一覧】ページが開かれたら、登録しているサイト名の一覧が表示されます。
その一覧の中にある常時SSL化するサイト名の工具マークアイコン(下記画像)
![]()
で表示されている【設定変更】を選択します。

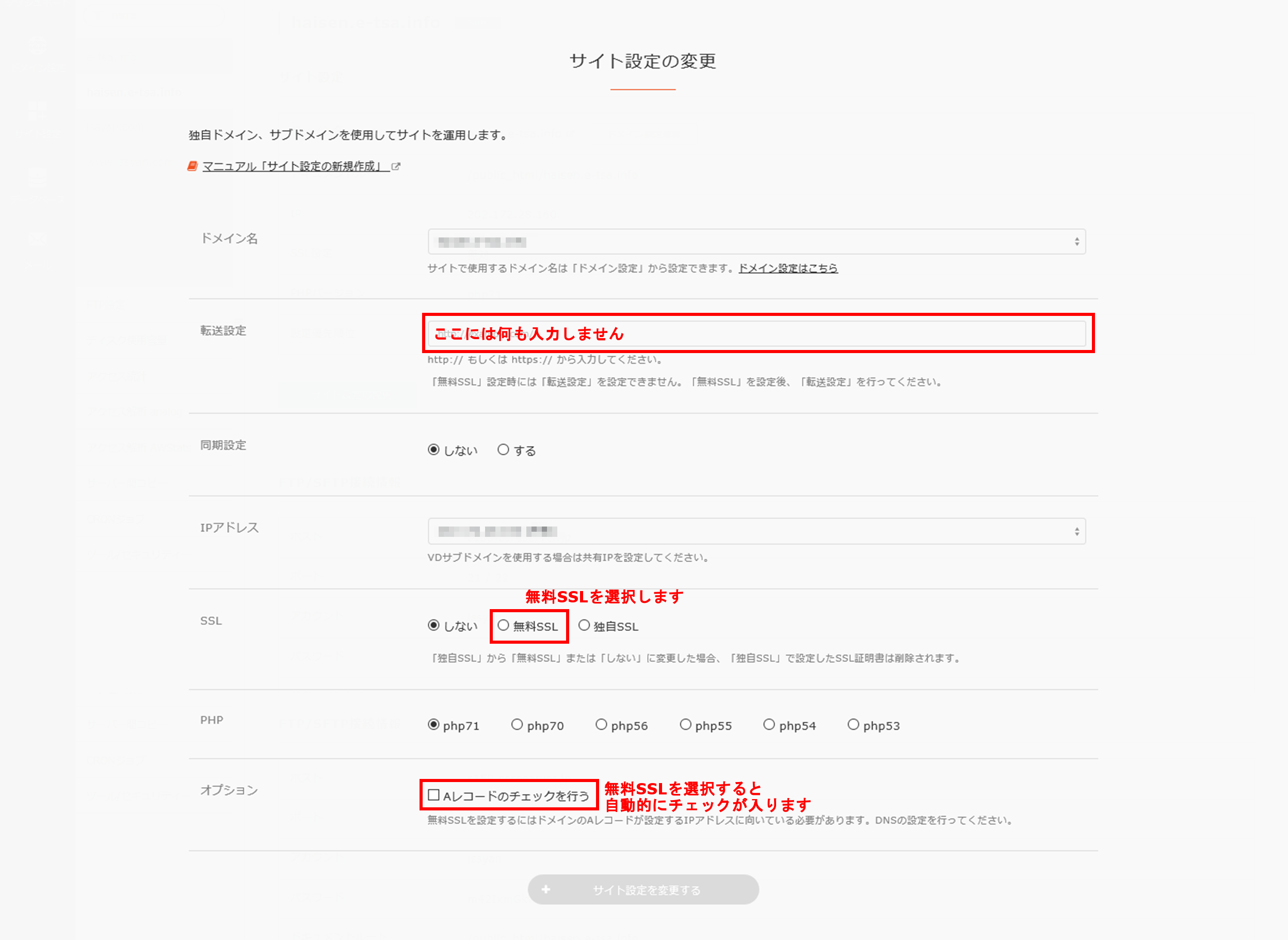
【サイト設定の変更】というページが表示されます。
いろいろと項目がありますが、ここで変更する項目は【SSL】欄にある【無料SSL】のみです。
私の場合のこのページ内の設定は、次のようになりました。
| ドメイン名 | 変更なし |
| 転送設定 | 入力しない |
| 同期設定 | しない |
| IPアドレス | 変更なし |
| SSL | 無料SSL |
| PHP | php71(変更なし) |
| オプション | Aレコードのチェックを行う (※無料SSLを選択すると自動的にチェックが入ります) |
CORESERVER(コアサーバー)での設定は以上です。
ものすごくカンタンでした~。
CORESERVER(コアサーバー)の無料SSL楽だわ~。
CORESERVER(コアサーバー)での「https」への変更が終わったら、とりあえず「https」アドレスで実際にアクセスできるかどうかブラウザで確認します。
Fire Fox
![]()
Google Chrome
![]()
Microsoft Edge
![]()
私の場合、CORESERVER(コアサーバー)の設定変更後にすぐ確認したのですが、あっさりと接続できました。
3. WordPressの一般設定のアドレスをhttpsに変更する
CORESERVER(コアサーバー)の常時SSL化(https化)が終わったら、「https」から始まるアドレスでWordPressの管理画面にアクセスします。

WordPressの管理画面を開いたら、【設定】の中の【一般】を選択します。

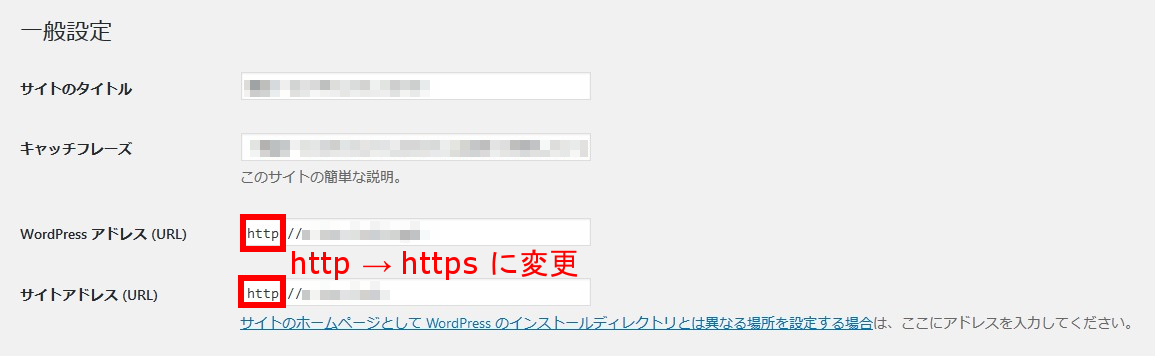
WordPressアドレス(URL)とサイトアドレス(URL)欄に入力されている「http」から始まるアドレスを「https」から始まるアドレスに変更します。

「https」に変更したら【変更を保存】をクリックします。
4. プラグイン【Search Regex】で内部リンク・画像URLを「http → https」へ一括置換
WordPressのサイトアドレス(URL)の変更の次は、内部リンクや画像URLの「http → https」への変更です。
運営するサイトにもよると思いますが、内部リンクや画像を多く使用している場合、ひとつずつ変更していては、時間がかかりすぎてしまいます。
そんなときに役にたつプラグインが【Search Regex】です。

【Search Regex】ならすべてのページの文字を一括で置換することができるんです。
「http」からはじまる自サイトのアドレスを「https」に置き換えればOK。
置換例(当サイトの場合)
- 【変換前の文字列】https://issyan.com
- 【変換後の文字列】https://issyan.com
では、まずは【Search Regex】を新規追加するところから説明しましょう。

WordPressのダッシュボード画面の左はしにある【プラグイン】を選択します。

【プラグイン】ページが開かれたら、画面右上にある【新規追加】を選択します。

【プラグインを追加】ページが開かれたら、【プラグインの検索】欄に「search regex」と入力します。

【Search Regex】が表示されたら【今すぐインストール】を選択、インストールが終わったら【有効化】を選択しましょう。

【Search Regex】の導入が終わったら、【ツール】の【Search Regex】を選択します。

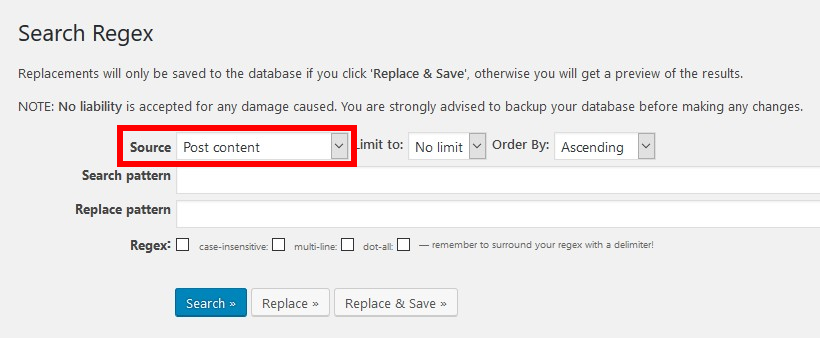
【Search Regex】のページが開かれたら、一括置換の設定を確認します。
Source 「Post content」のままでOK

Sourceの項目は初期設定「Post content」(投稿記事)となっており、そのままでOKです。
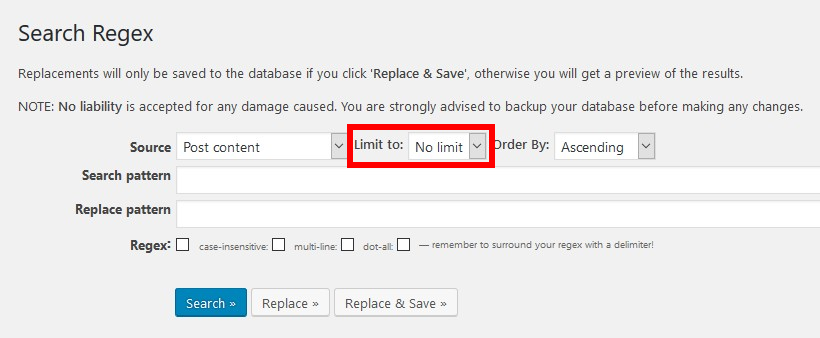
Limit to:「No limit」のままでOK

Limit to:項目は初期設定「No limit」(置換数 制限なし)となっており、そのままでOKです。
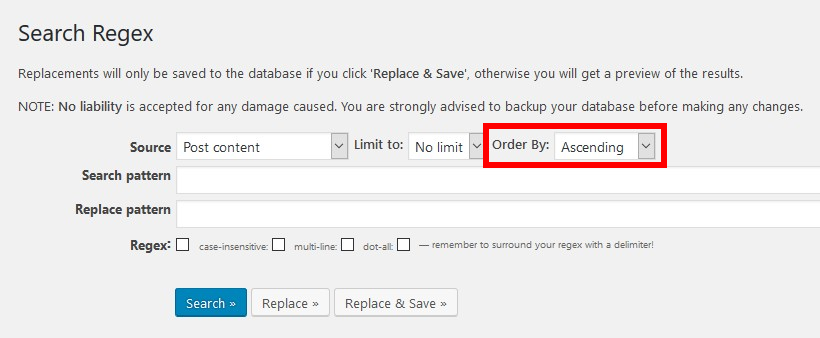
Order By:「Ascending」のままでOK

Order By:項目は初期設定「Ascending」(昇順で文字を検索)となっており、そのままでOKです。
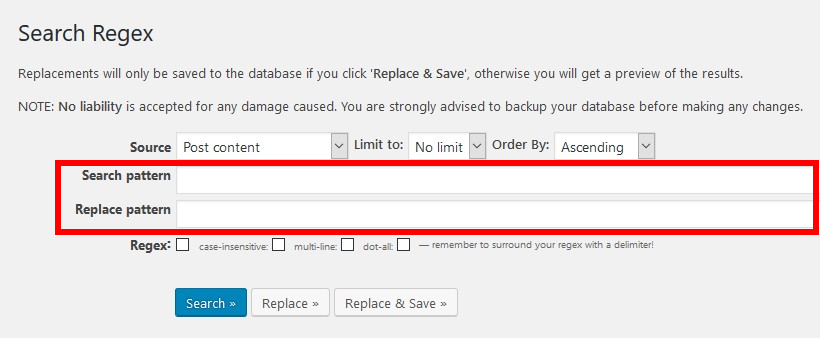
Search patternには「http://アドレス」、Replace patternには「https://アドレス」を入力する

Search patternには置換前の文字、Replace patternには置換後の文字を入力します。
当サイトを例にすると
- Search pattern(置換前) 「https://issyan.com」
- Replace pattern(置換後) 「https://issyan.com」
となります。
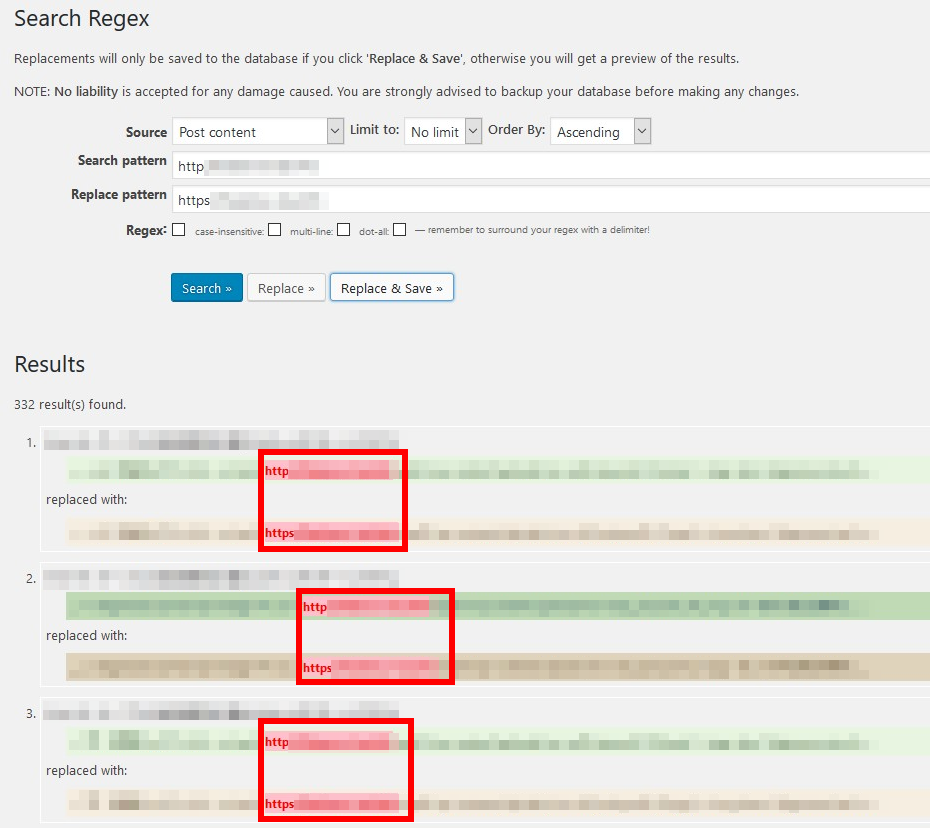
Search patternの設定の入力と確認が終わったら、【Replace】を選択します。
【Replace】を選択すると、
- Search pattern(置換前)に入力した文字「http://アドレス」が、
- Replace pattern(置換後)に入力した文字「https://アドレス」へと
置換された後の内容をプレビュー表示します。

あくまでも置換結果のプレビュー表示なので、実際に置換されるわけではありません。
というわけですので、まずは置換結果のプレビュー表示をしっかりと確認します。
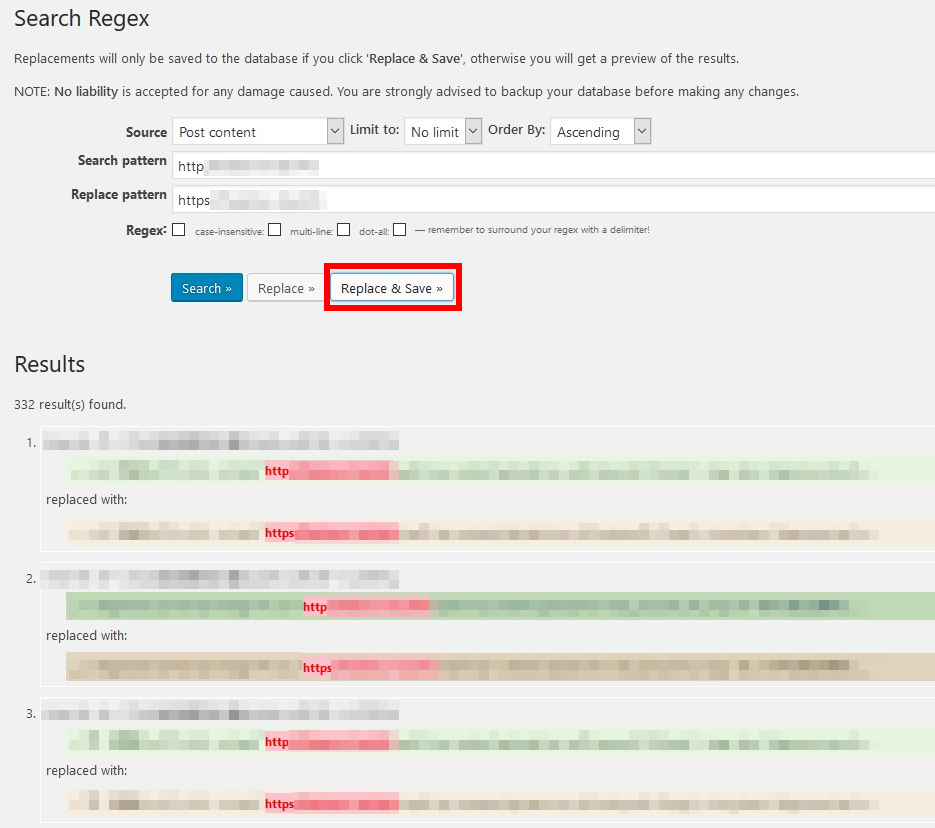
【Replace】で置換結果のプレビュー内容を確認後、問題がなければ【Replace & Save】を選択します。

これで実際に「http://アドレス」→「https://アドレス」へと置換が行われ、内容が保存されます。
置換が終わったら、サイトを開いて確認しておきましょう。
5. 301リダイレクト用コードを.htaccessに追記する

「http」から「https」へと変わったことにより、サイトも今までとは別のアドレスとして扱われることになります。
今までコツコツと積み上げてきた「http」サイトURLのページ評価と、「https」サイトURLのページ評価は全くの「別物」ということになります。
このままの状態で運用を続けてしまうと、今まであったアクセスが一気に途絶えてしまうことになるだけでなく、一からページ評価を積み上げていかなければいけません。
そうならないためにも、旧サイトURL「http」ページへアクセスされたときに、ページ評価を引き継ぎながら新サイト「https」ページへ転送(リダイレクト)するように「.htaccess」に変更を加える必要があるんですね。
というわけで、まずは現状の「.htaccess」ファイルをダウンロードしておきます。
.htaccessファイルはサーバー上にあるファイルなので、FTPソフトを使ってサーバーにアクセスします。
今回はFTPソフトに【FileZilla】を使っています。
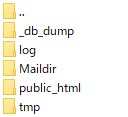
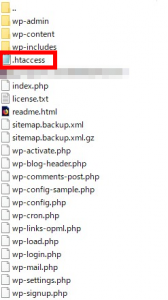
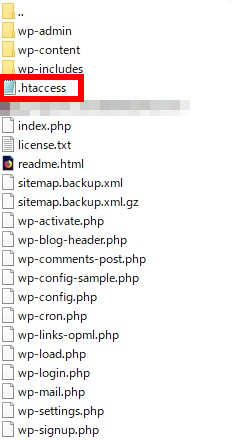
サーバーにアクセスすると下のようなディレクトリが表示されます。↓↓

たとえば当サイト「issyan.com」の.htaccessファイルは、次の位置のディレクトリに格納されています。
- /public_html/issyan.com
というわけで、順番にディレクトリの階層をたどっていきます。
public_htmlを選択

issyan.comを選択

.htaccessファイルを発見!

.htaccessファイルを発見しました!
.htaccessファイルをドラッグ&ドロップでパソコンにダウンロードしちゃいましょう。

.htaccessファイルを編集する前に、念のためにファイルをコピーしておきます。↓↓

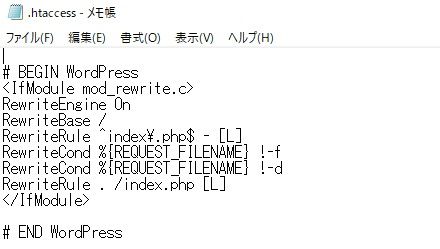
コピーが済んだら、テキストエディタ(私はメモ張)で.htaccessファイル開きましょう。↓↓

テキストエディタで.htaccessファイルを開いたら、次のコードを追記します。(コピペでOK)↓↓
追記したらファイルを保存して、今度はサーバーにドラッグ&ドロップでアップロードします。↓↓

既存の.htaccessファイルに上書きすることになるので、次のようなウィンドウが表示されますが、構わず上書きを選択してOK。↓↓

.htaccessファイルの変更が終わったら、実際に301リダイレクトされるかどうか確認します。
ブラウザのアドレス欄に「http」アドレスを入力します。↓↓
![]()
入力が終わったら、ENTERキーを押して「https」アドレスに転送されるかどうか確認します。↓↓
![]()
「鍵」マークと「https」アドレス、そしてサイトが正常に表示されれば301リダイレクト成功です。
上記の例はブラウザに「Firefox」を使っていますが、他のブラウザの場合は次のような表示へと切り替わります。
Google Chrome の場合
![]()
↓
![]()
Microsoft Edge の場合
![]()
↓
![]()
ブラウザの確認だけは不安だ!というかたは、リダイレクトチェックできるサイトを利用するのもありですよ。
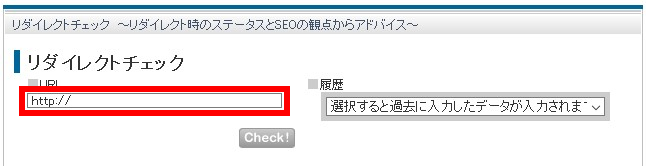
リダイレクトチェックのサイトを開くと、次のような画面が表示されます。↓↓

赤枠部分に「http」アドレスを入力(例では「https://issyan.com」)したら、【Check!】をクリックします。↓↓

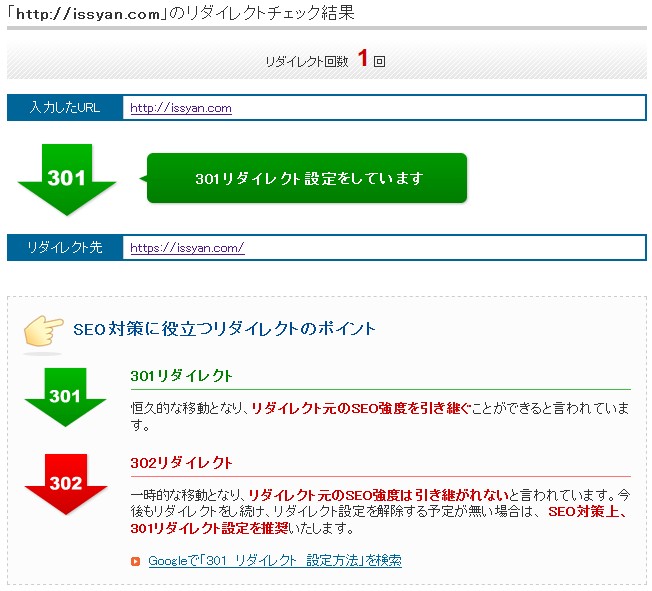
【Check!】をクリックすると、次のようにリダイレクト状況が表示されます。↓↓

「https://issyan.com」から「https://issyan.com」へ正常に301リダイレクトが働いていることが確認できました。
これで一安心ですね。
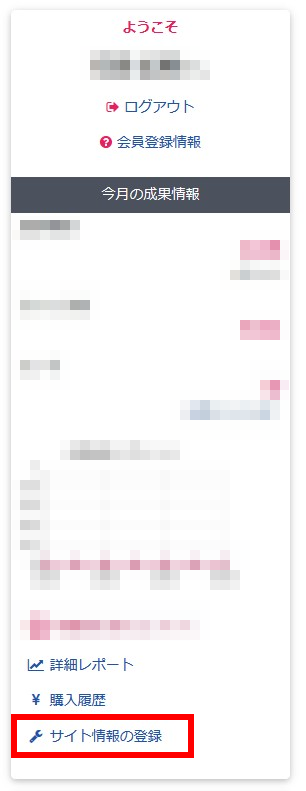
利用中のサービスも「https」に対応させる
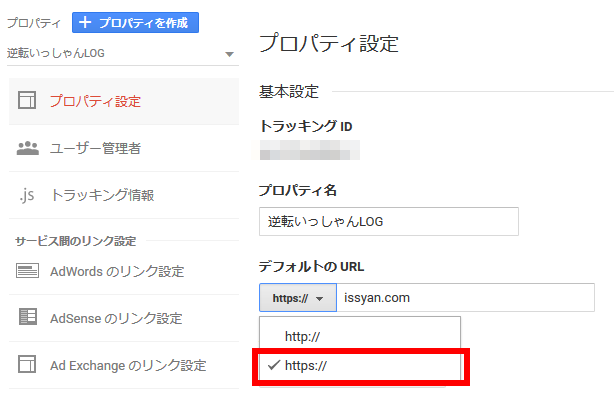
「http」から「https」へと変更したことにより、利用中のサービスなど(Google アナリティクス、Google サーチコンソールなど)に対しても設定を変更する必要があります。
めんどくせぇ~。
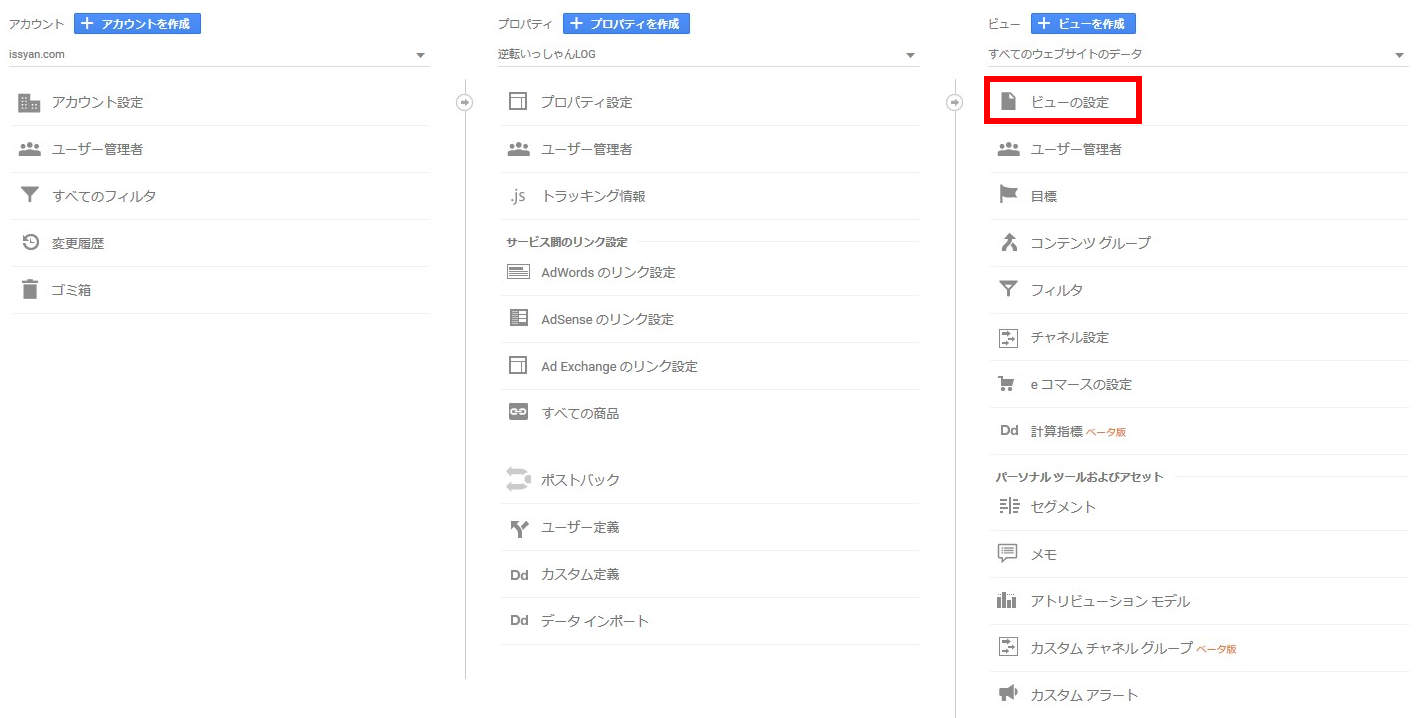
【Google アナリティクス】の場合








これで【Google アナリティクス】での「https」への変更が完了しました。
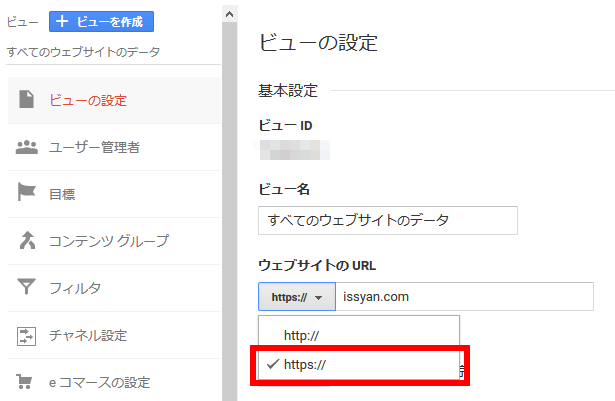
【Google サーチコンソール】の場合

Googleサーチコンソールの場合は、Googleアナリティクスの場合と違って、「http」→「https」に変更すればOK、というわけにはいきません。
ではどうするのかというと、Googleサーチコンソールにすでに登録されている「http」のサイトには変更を加えずに、「https」のサイトを新たに登録する、という方法を取るんですね。


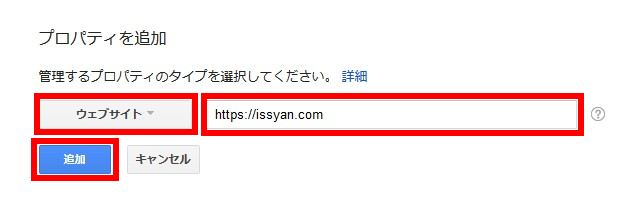
【ウェブサイト】を選択し、「https」のURLアドレスを入力後、追加をクリックします。

「https」のサイトの所有権を確認します。
おすすめの方法で「推奨:Google アナリティクス」が表示されると思います。
「http」サイトのときにすでにトラッキングコードが埋め込まれているので、ここではそのまま【確認】をクリックするだけでOKです。

Googleアナリティクスのアカウントによって、無事にサイトの所有権が確認されたら【続行】をクリックします。

サイトの所有権の確認が終わると、「https」のサイトが新たに追加されますので、「https」の新サイトをクリックします。

新たに追加された「https」サイトには、まだサイトマップが存在しないので、「サイトマップがありません」と表示されます。
というわけで、また新しくサイトマップを登録しなければならないので、【サイトマップ】をクリックします。

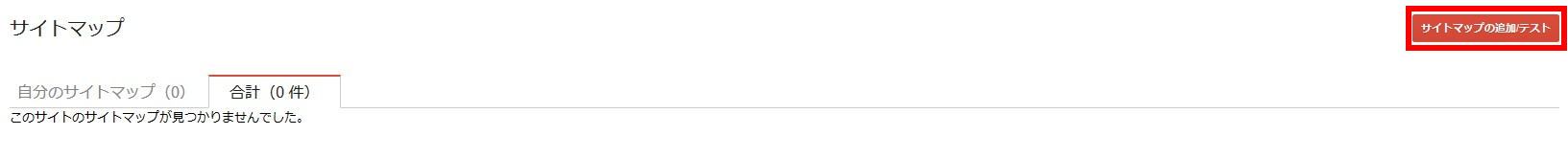
「サイトマップ」ページが表示されたら、画面右上にある【サイトマップの追加/テスト】をクリックします。

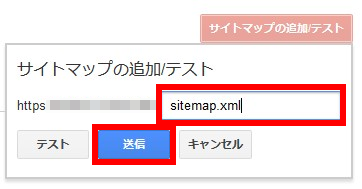
入力欄に「sitemap.xml」と入力したら【送信】をクリックします。

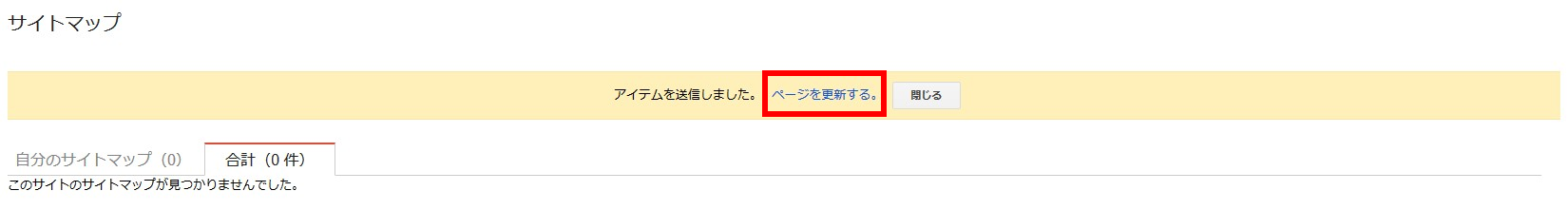
サイトマップを送信したら「アイテムを送信しました。」と表示されますので【ページを更新する。】をクリックします。

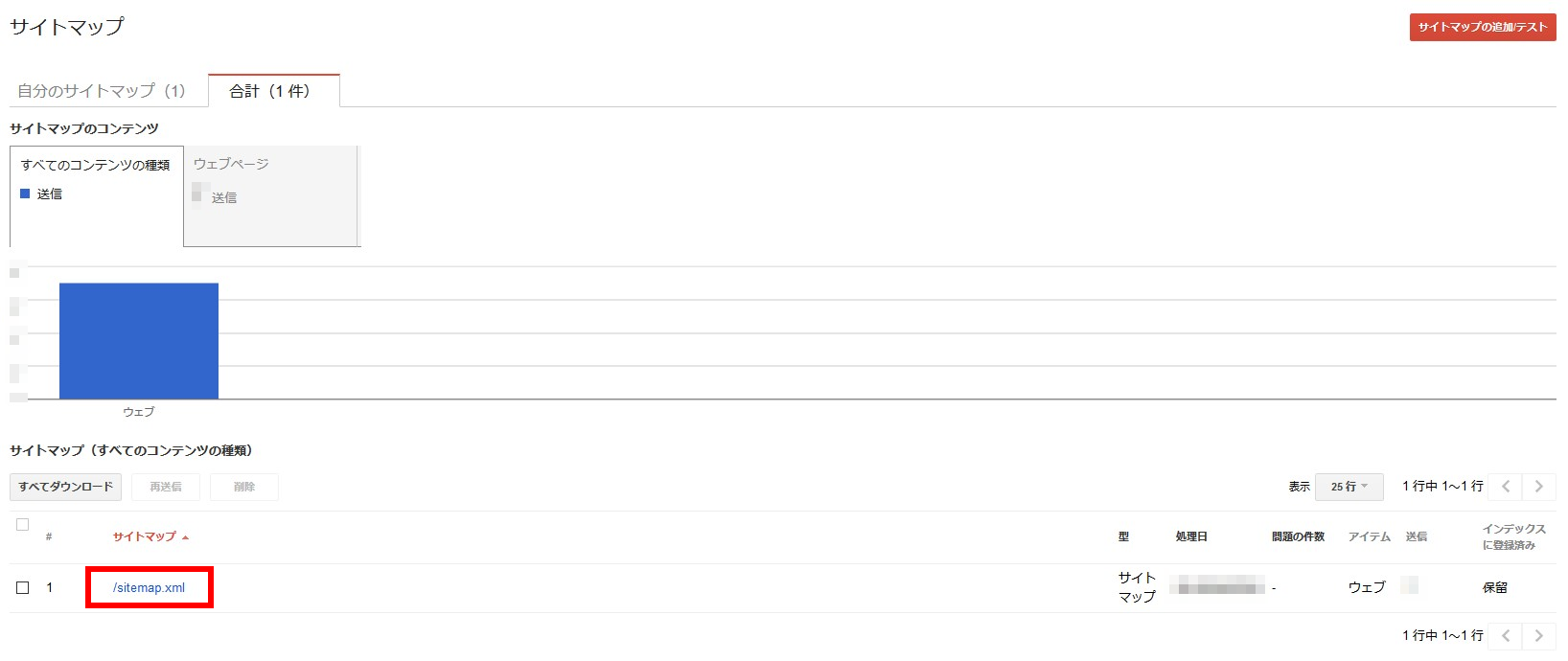
「sitemap.xml」が追加されたことを確認します。
「Googleサーチコンソール」と「Googleアナリティクス」で「https」サイトに追加・変更が終わったら、双方の関連付けを行います。

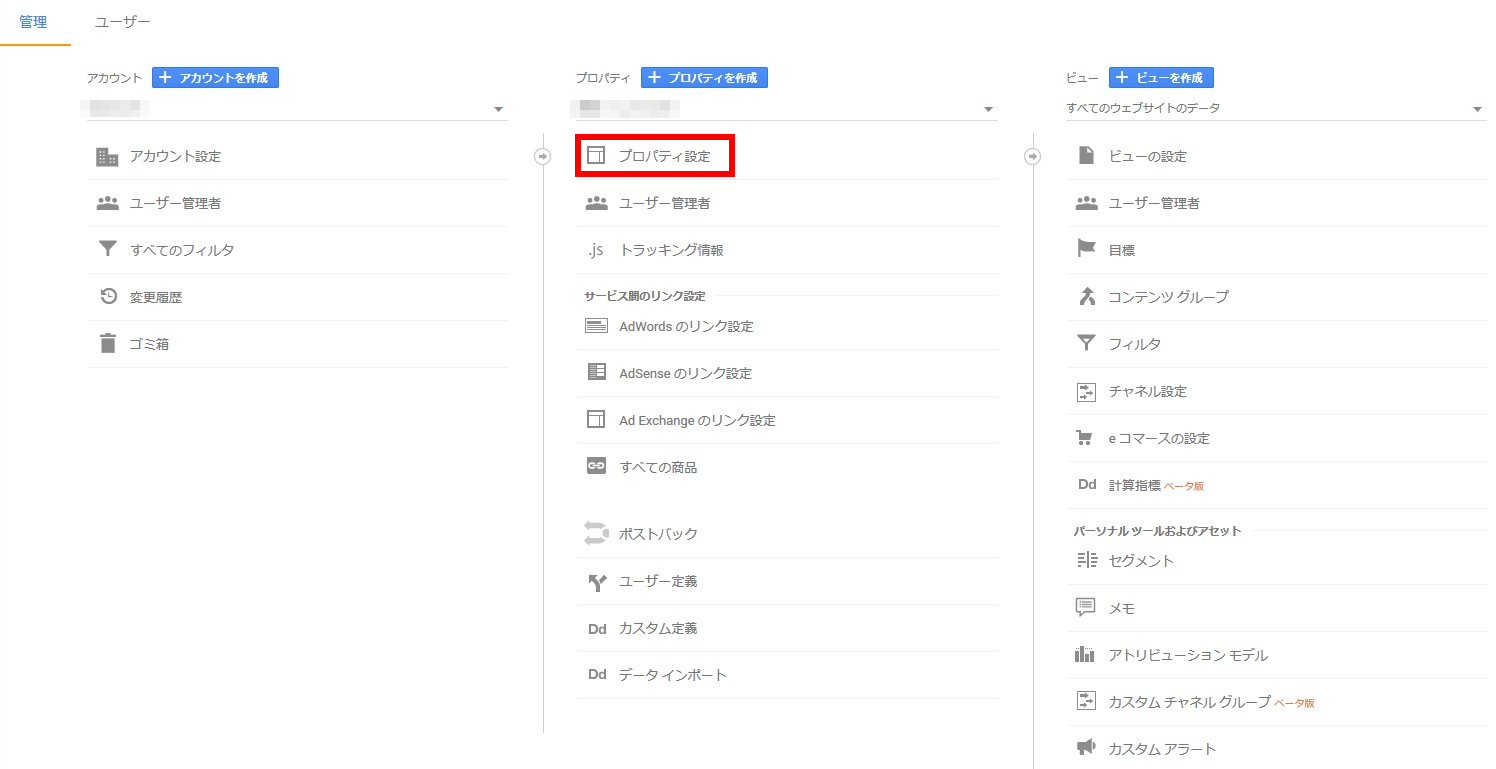
Googleアナリティクスにアクセスしたら、関連付ける「https」サイトを選択後、画面左下にある【管理】をクリックします。



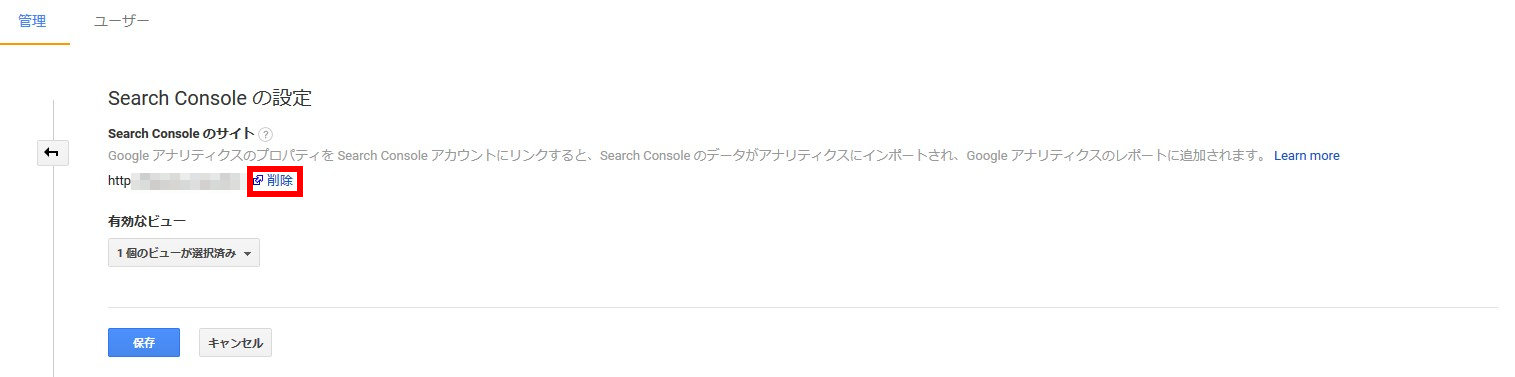
「Search Console の設定」ページが開かれると、以前に関連付けした「http」アドレスが表示されます。
その「http」アドレスの右横にある【削除】をクリックします。

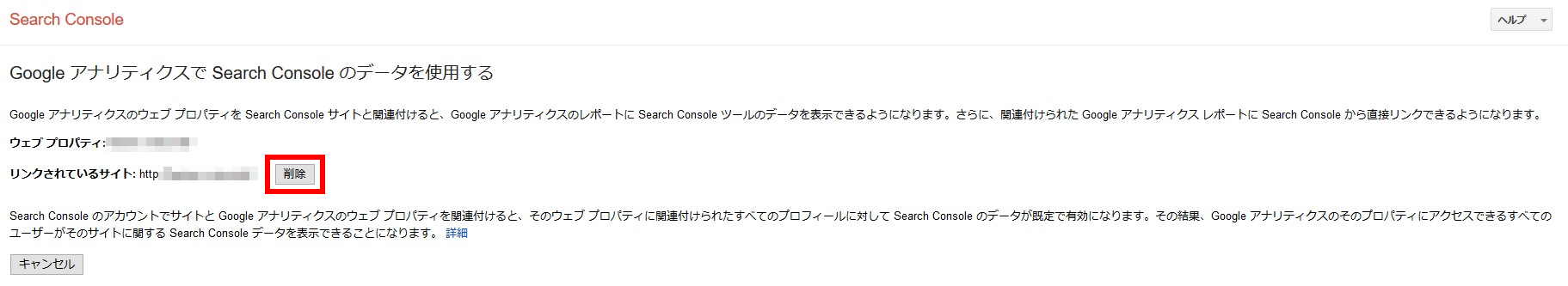
Googleサーチコンソールの「Google アナリティクスで Search Console のデータを使用する」というページが開かれます。
「リンクされているサイト」の横には「http」アドレスが表示されているのが確認できます。
その右横にある【削除】をクリックして、関連付けを削除します。

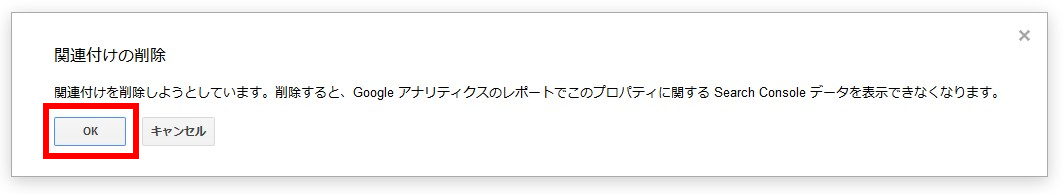
「関連付けの削除」というページが開かれますので、【OK】をクリックします。

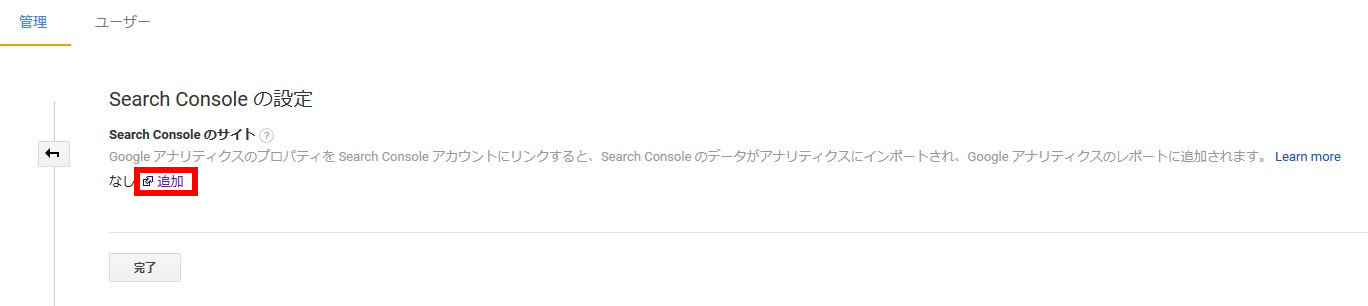
「Googleアナリティクス」と「Googleサーチコンソール」の「http」サイトの関連付けが終わったら、次は「https」サイトでの関連付けを行っていきます。
「Search Console のサイト」に表示されている【追加】をクリックします。

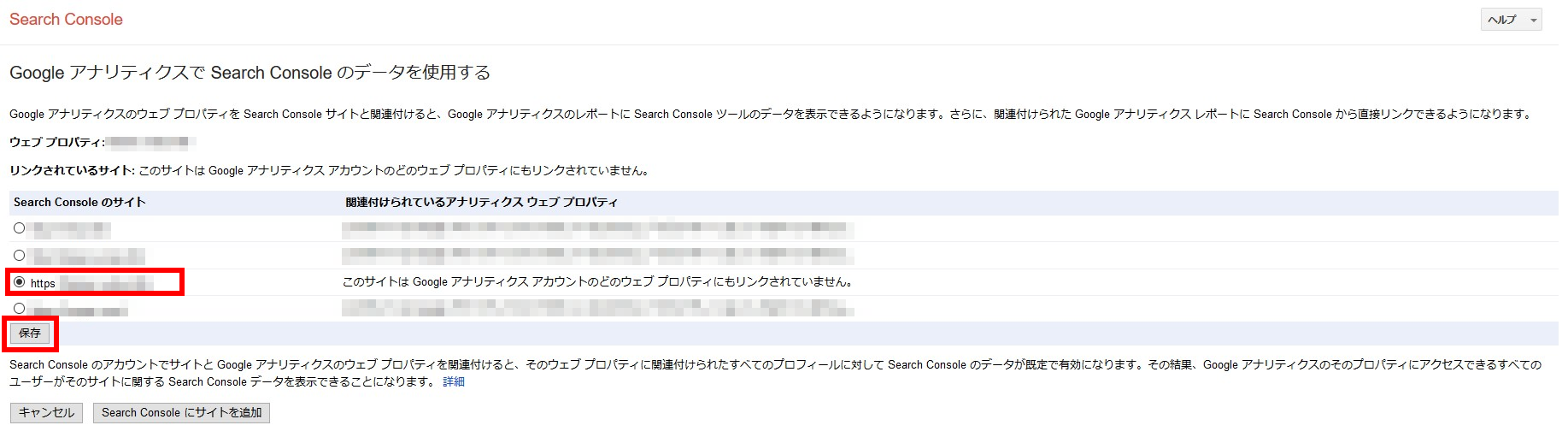
Googleサーチコンソールの関連付けページが開かれたら、Googleアナリティクスと関連付けする「https」アドレスを選択し、【保存】をクリックします。

もともとあった「http」サイトのGoogleアナリティクスとの関連付けが解除され、「https」サイトが新たにGoogleアナリティクスと関連付けされました。
【Googleアドセンス】の場合

Google アドセンスの場合、「http」→「https」にすることによる設定変更は不要です。
ありがたや~。
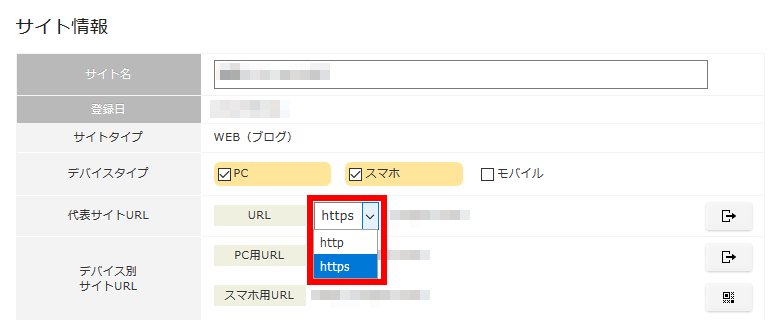
【A8.net】の場合
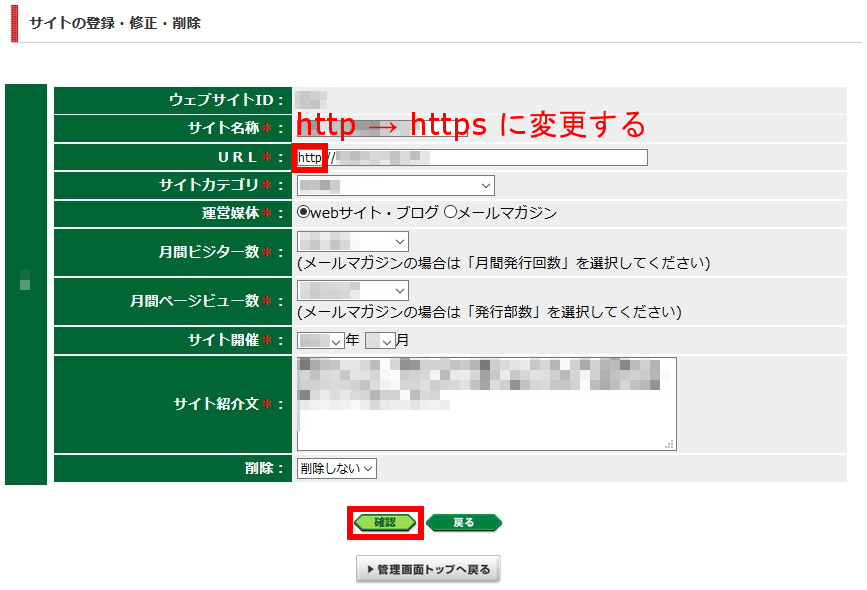
A8.netの場合は、登録しているサイトのURLを「http」→「https」に変更する必要があります。



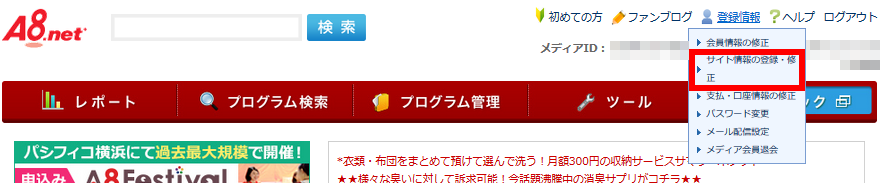
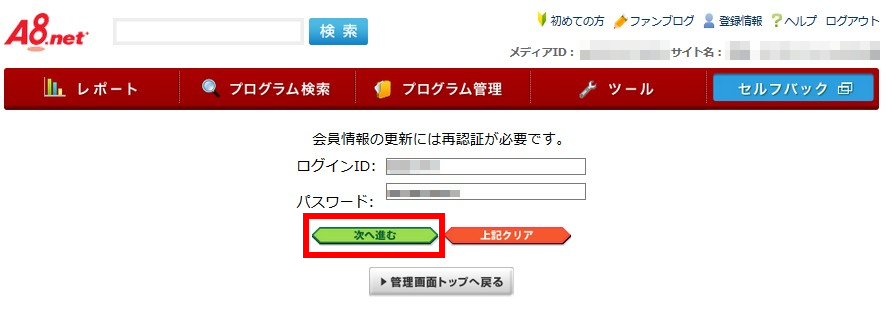
会員情報の更新には再認証が必要となりますので、ログインIDとパスワードを入力後、【次へ進む】をクリックします。

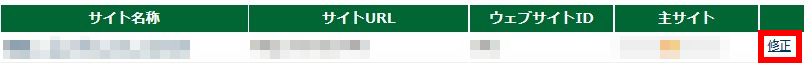
「http」から「https」へ変更するサイト欄にある【修正】をクリックします。


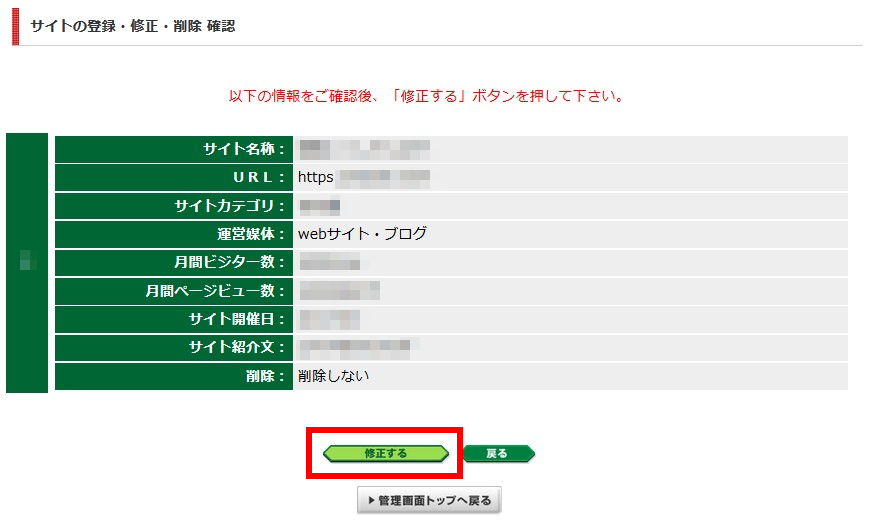
これでA8.netに登録しているURLの変更(http → https)は完了です。
【afb】の場合

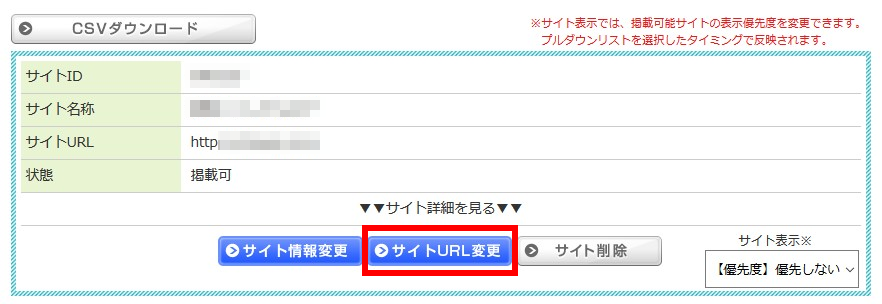
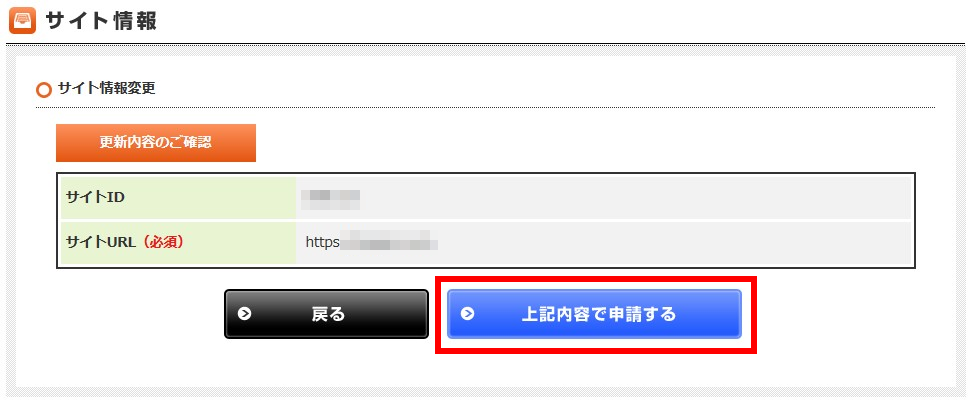
afbの場合、登録しているサイトURLを「http」→「https」に変更します。







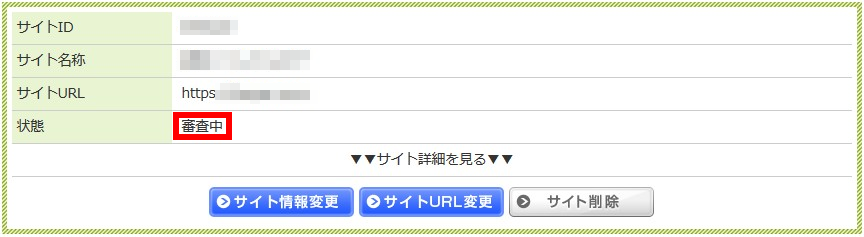
登録しているサイトURLを「https」に変更すると、状態が【掲載可】から【審査中】へと変わります。
ふたたび審査に通ることを祈りつつ、待ちたいと思います。
【もしもアフィリエイト】の場合
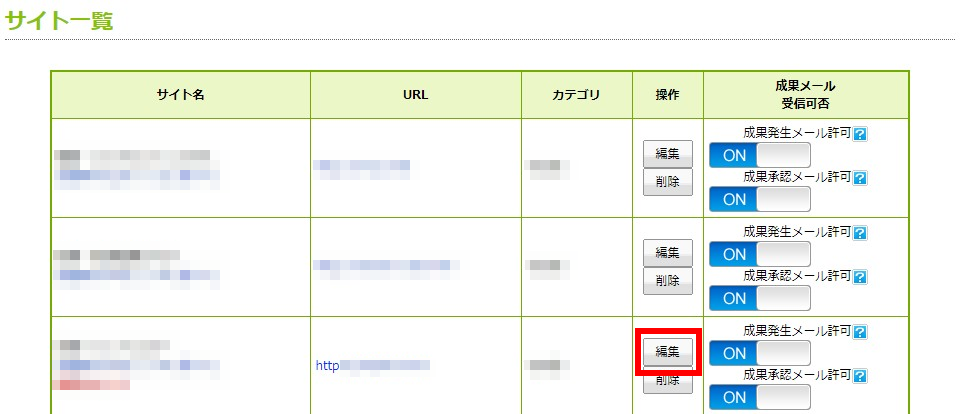
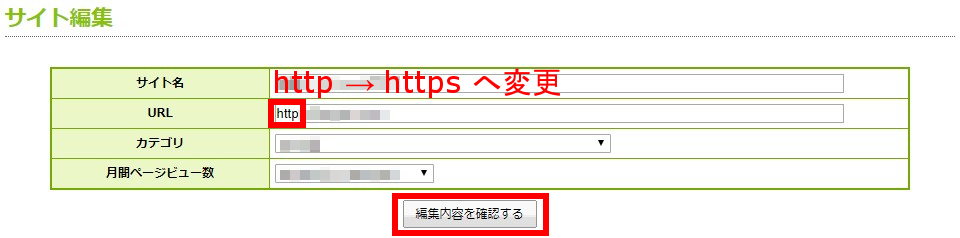
【もしもアフィリエイト】の場合、登録しているサイトのURLを「http」から「https」へと変更します。





【もしもアフィリエイト】での登録URLの「https」への変更は完了です。
【バリューコマース】の場合

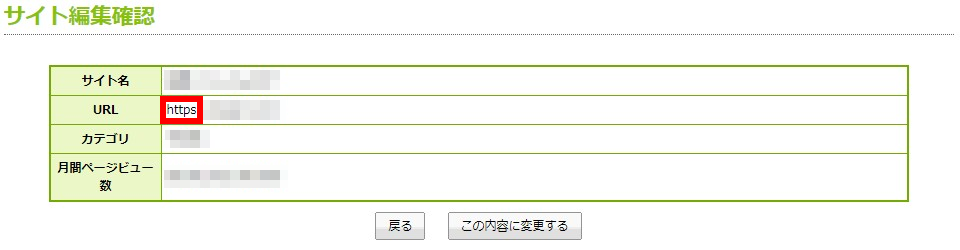
【バリューコマース】の場合、登録しているサイトのURLを「http」から「https」へと変更します。

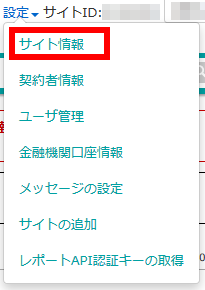
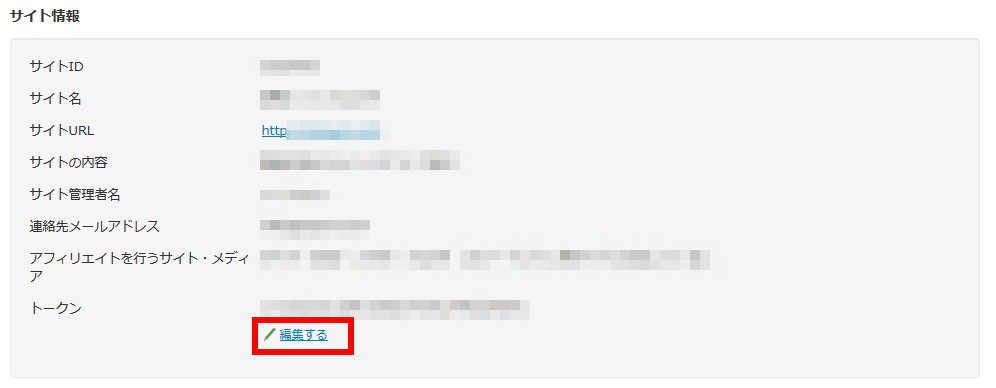
「https」へ変更するサイト(右赤枠)を選択後、【設定】(左赤枠)をクリックします。



これで【バリューコマース】での登録URLの「https」への変更は完了です。
【リンクシェア】の場合

【リンクシェア】の場合、登録しているサイトのURLを「http」から「https」へと変更します。





これで【リンクシェア】での登録URLの「https」への変更は完了です。
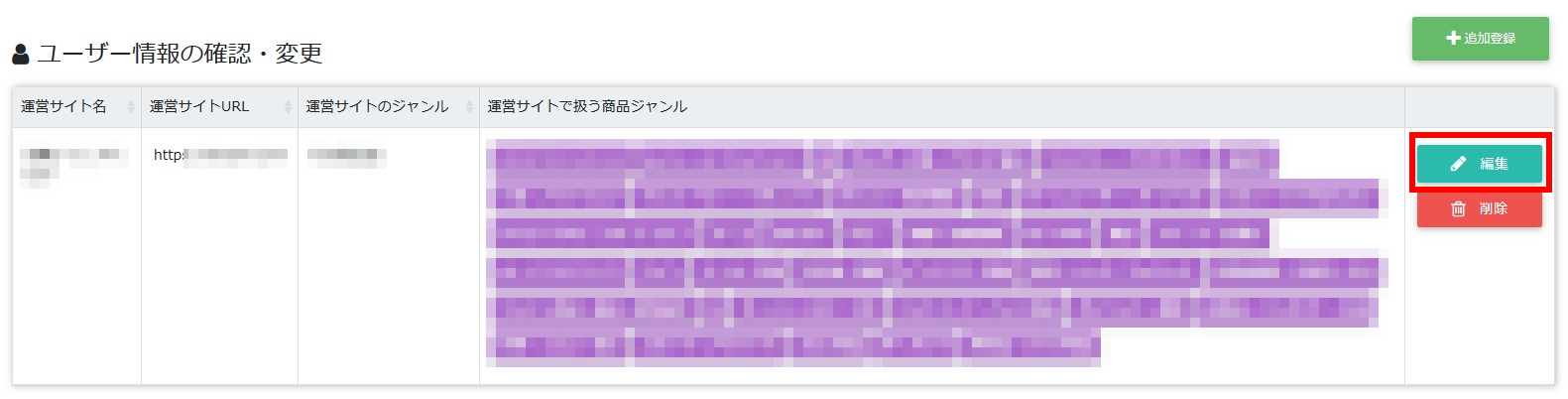
【アクセストレード】の場合
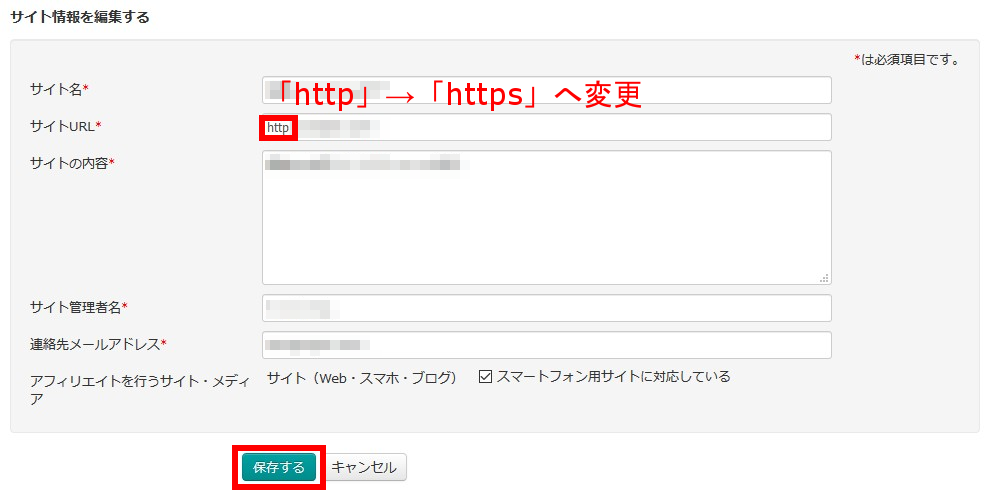
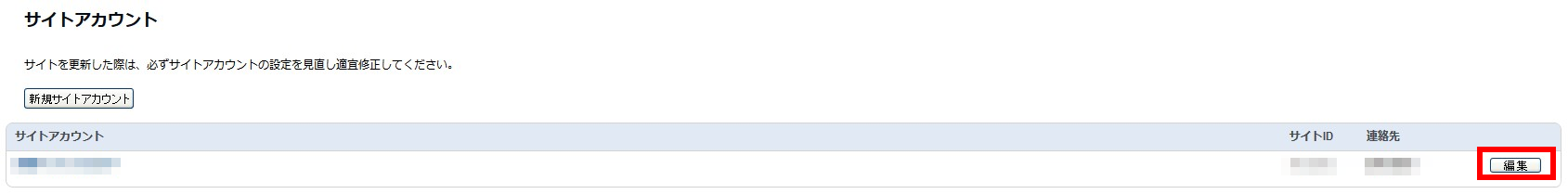
【アクセストレード】の場合、登録しているサイトのURLを「http」から「https」へと変更します。




![]()

これで【アクセストレード】での登録URLの「https」への変更は完了です。
【楽天アフィリエイト】の場合
【楽天アフィリエイト】の場合、登録しているサイトのURLを「http」から「https」へと変更します。



これで【楽天アフィリエイト】での登録URLの「https」への変更は完了です。
【amazonアソシエイト】の場合
amazonアソシエイトの場合、「http」→「https」にすることによる設定変更は不要です。
助かります!
【カエレバ】の場合
【カエレバ】の場合は、もともとURLアドレスの登録がありません。
よって、登録サイトを「https」に変更する作業が発生することはありません。
まとめ
- CORESERVER(コアサーバー)で
- 「http」アドレスの
- WordPress(ワードプレス)を使った
- ブログ
を常時SSL化(HTTPS化)するための手順について書きましたが、いかがだったでしょうか?
ある程度準備さえしておけば、1時間~2時間くらいで終わるくらいの作業ボリュームかな?と思われますが、こればっかりはブログの規模や環境に大きく左右されるのでなんとも言えません。
常時SSL化の作業は時間が経つごとにだんだんと億劫になりがちですが、可能ならば出来るだけ早く取り組んだほうがいいと思いますよ!
あと、新規でサーバーを借りてサイトの立ち上げを考えてらっしゃるのでしたら、私が今使っている【CORESERVER(コアサーバー)】がおすすめですよ!
無料SSLに対応している上、月額数百円程度でサイト運営ができてコスパ抜群です!
ぜひお試しあれ~。








コメント