何も考えずにWordPressをインストールしたものの、やっぱり別のディレクトリに変更したい!
ルートディレクトリ直下から、サブディレクトリに変更したいんだ!
なぜなら、Coreserver(コアサーバー)の場合、そうしないと常時SSL化(HTTPS化)できないから!
というわけで、Coreserver(コアサーバー)にインストールしたWordPressのディレクトリ変更に取り組んでみました。
Coreserver(コアサーバー)はルートディレクトリにWordPressを入れたらアカン!
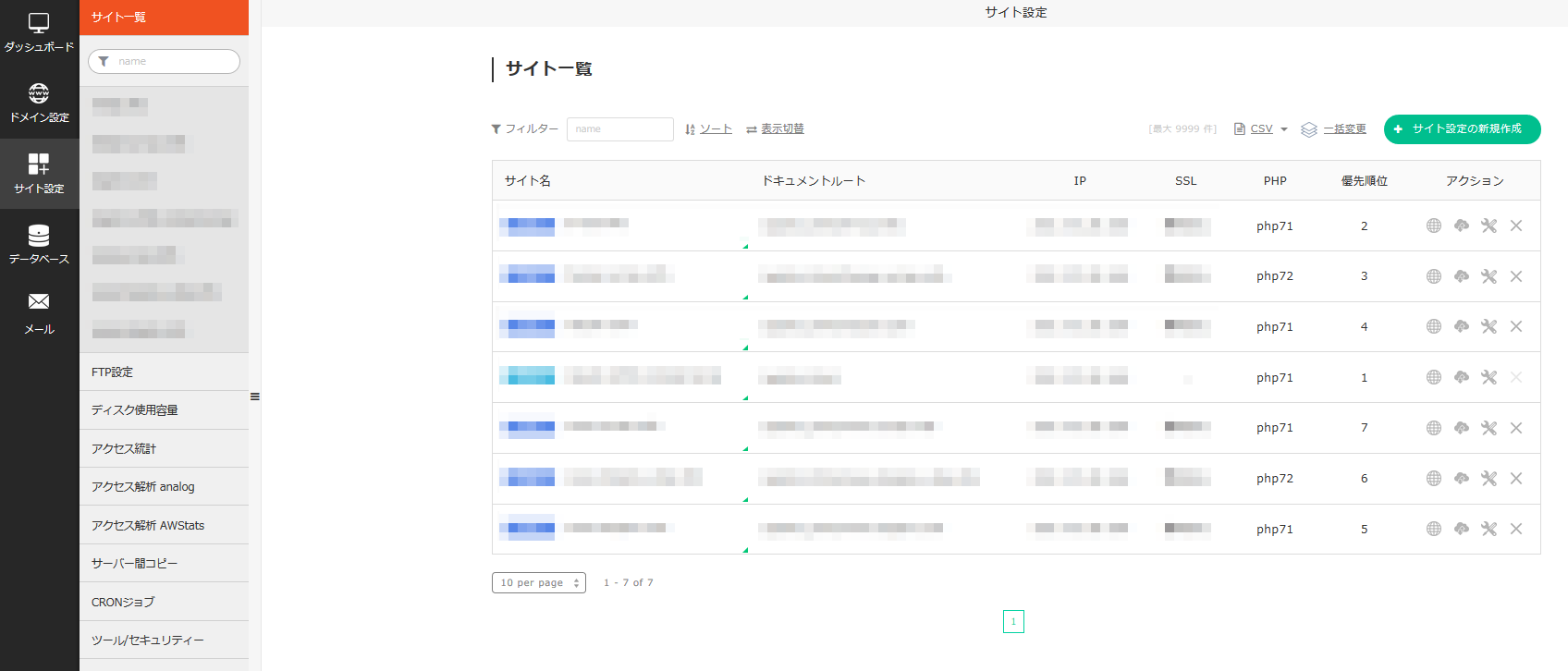
Coreserver(コアサーバー)は2017年8月のマイグレーションに伴って、管理画面(新コントロールパネル)が新しいインタフェースへとかわり、随分とわかりやすいものになりました。↓↓

とはいっても、古い管理画面(旧コントロールパネル)も残されたままとなっています。↓↓

新コントロールパネルのほうがシンプルでわかりやすいのですが、旧コントロールパネルじゃないと設定できない部分もまだまだあるので、新と旧のあいだを行ったり来たりしなければなりません。
私は新コントロールパネルになる前から使っているので、WordPressを導入したときは、旧コントロールパネルから設定をしました。
当時は気づかなかったのですが、実はそのときに重大な過ちを犯していたのです。
Mainにドメインを設定したらアカン!
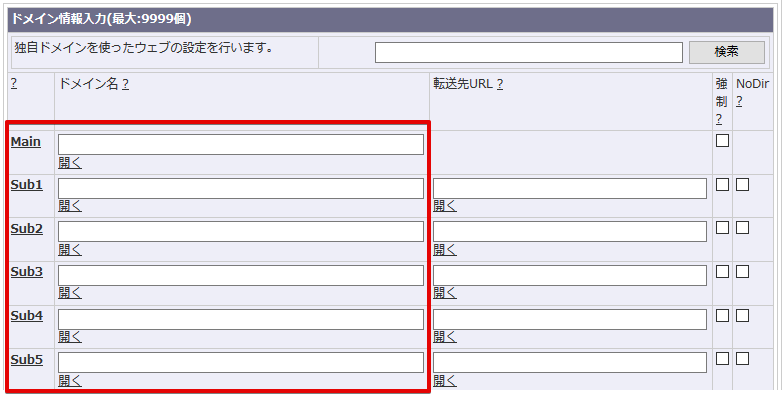
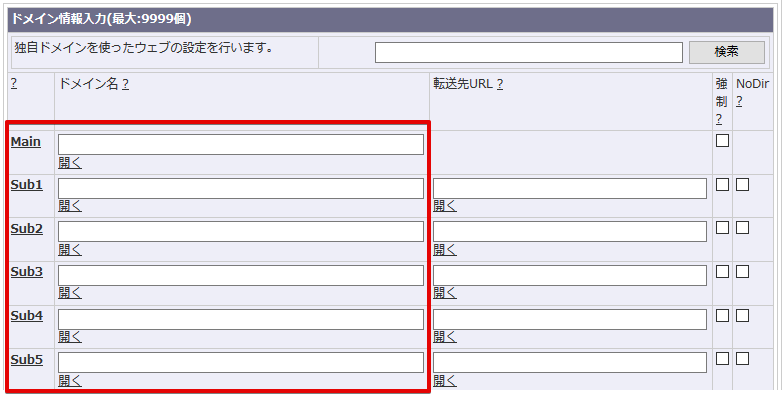
Coreserver(コアサーバー)の旧コントロール画面におけるドメイン設定は次の項目に順番に入れるようになっています。↓↓

Main、Sub1、Sub2・・・
当時の私は「はじめてのお使い」ならぬ「はじめてのドメイン登録」だったものですから、あまり何も考えずに「Main」にドメインを登録したんですよね。
これがアカンかったんです!
アカンことに気が付かない私は、適当に名前を着けたフォルダ(仮に「wp」とします)にWordPressをインストールし、そのままサイトを構築。
そして現在に至る、というわけです。
Coreserver(コアサーバー)はMainのドメインをHTTPS化できない!
GoogleがHTTPS化を標準仕様に

2018年7月リリースの「Chrome 68」から、HTTPS化していないウェブサイトに対して「Not secure(保護されていません)」と表示するように仕様変更。
2018年9月リリースの「Chrome 69」では、アドレスバーの表示が次のように変更。↓↓
- 旧[🔒保護された通信] → 新[🔒]
その後のアップデートで、[🔒]マークも消えて、HTTPSがデフォルトの状態となるようです。
2018年10月リリースの「Chrome 70]では、HTTPサイトでデータ入力すると次のような警告が表示されるようになります。↓↓
- [!保護されていない通信]
このように、HTTPS化を急がなければならない状況になってしまったんです。
「じゃあ早いところHTTPS化しようじゃないの」と思い、HTTPS化作業に取り掛かった矢先のことです。
今のディレクトリだとHTTPS化できない!
Sub01、Sub02などに入れたドメインについては、問題なくHTTPS化できたのですが、Mainに入れたドメインについてはHTTPS化できないことが発覚。
Coreserver(コアサーバー)は仕様上、Sub01、Sub02にドメインを格納すると、それぞれのドメイン名に対応したフォルダに格納されます。
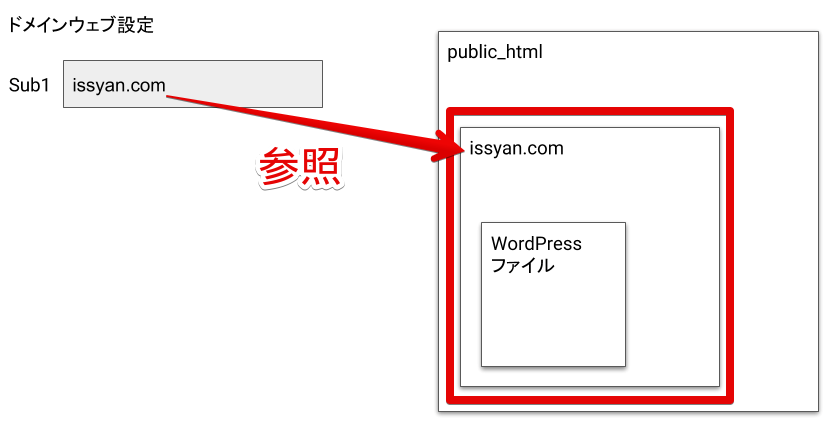
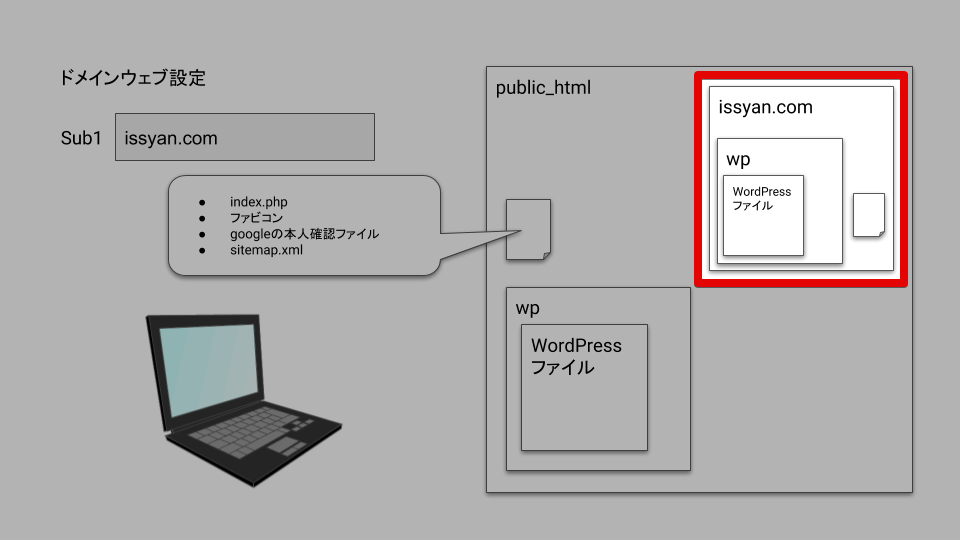
ドメイン「issyan.com」をSub1に格納した場合は、
- public_html(ルートディレクトリ)
- /issyan.com(サブディレクトリ)
- /WordPressファイル
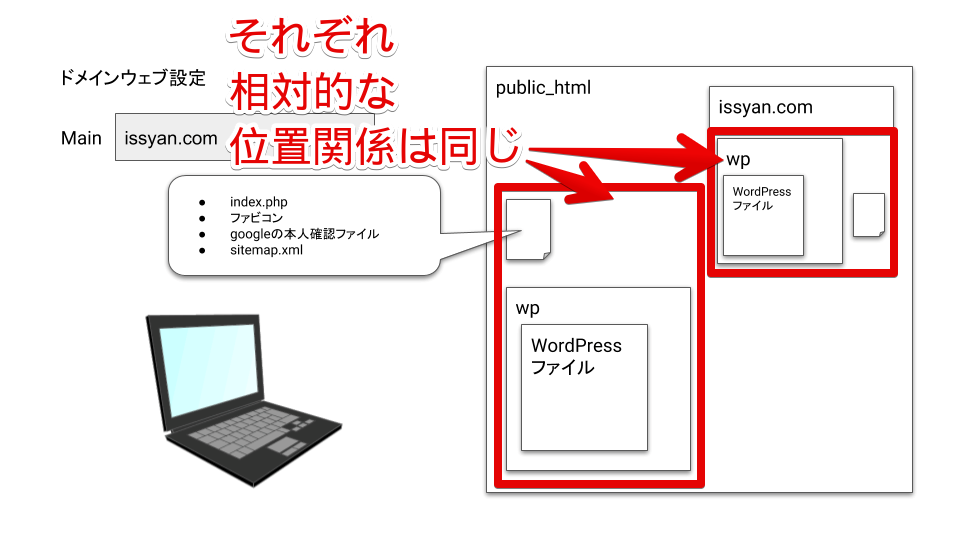
となり、サブディレクトリ「issyan.com」の中に、WordPress一式をインストールして運用するかたちになります。↓↓

この場合はすんなりと「HTTPS化」できます。
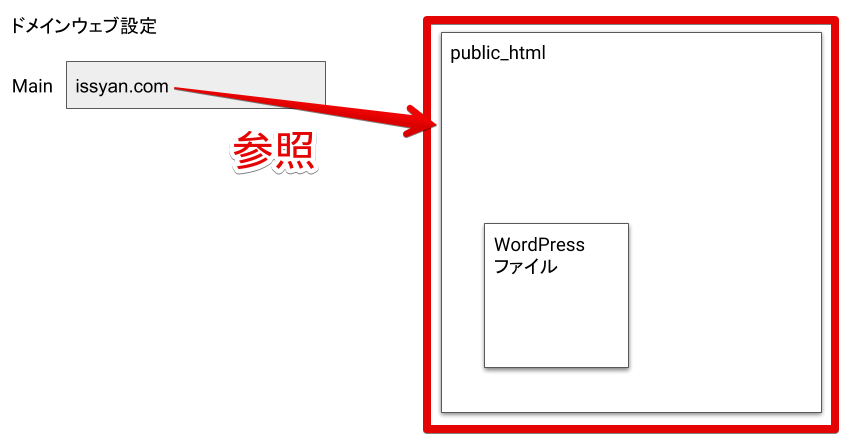
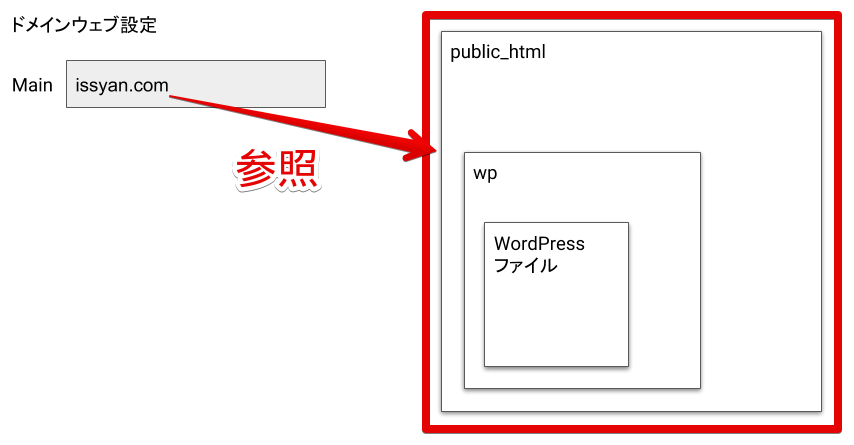
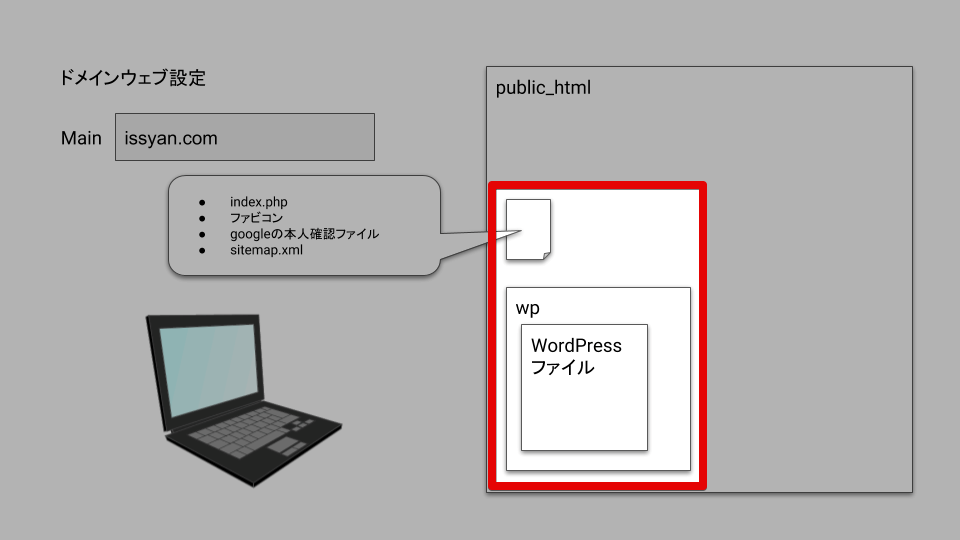
一方、ドメイン「issyan.com」をMainに格納した場合、ディレクトリは次のようになります。↓↓
- public_html(ルートディレクトリ)
- /WordPressファイル
Sub1のように「issyan.com」というディレクトリは作成されず、ルートディレクトリである「public_html」にダイレクトにWordPressがインストールされてしまいます。↓↓

私の場合、それだけでなくわざわざ「wp」というフォルダを別途作成してからWordPressをインストールしたので、次のようになっています。↓↓
- public_html(ルートディレクトリ)
- /wp
- /Wordpressファイル

「wp」というフォルダをつくったところで、ルートディレクトリ「public_html」にダイレクトにインストールしている、という扱いになることに変わりはありません。
そして「HTTPS化」できません!
仕様なのでしようがない
Coreserverではルートディレクトリである「public_html」直下にあるドメインに対してはHTTPS化できない仕様となっているようです。↓↓

仕様なのでしようがない、といってしまえばそれまでですが・・・。
「Main」なんか、はじめから用意すんな!
Coreserver(コアサーバー)のドメインの格納領域は、
- Main
- Sub01
- Sub02
- ・・・
といった感じで上から順番に格納するようになっています。↓↓

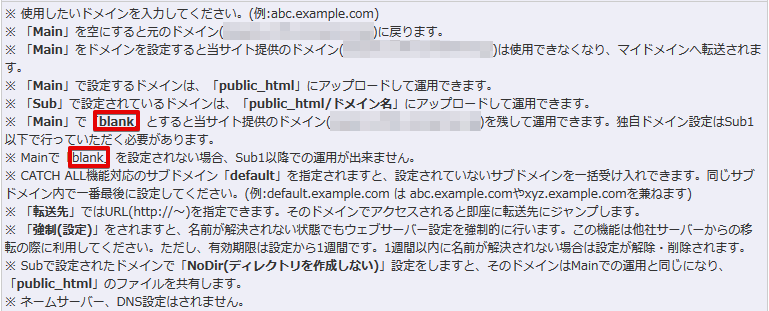
そのページの下のほうにいろいろと注釈が書かれているのですが、よく見てみると次のように書かれています。↓↓

要約すると、
複数のドメインを運用する場合は「Main」に「blank」と入力し、「Sub01」以降にドメインを入れて運用
ということみたいです。
・・・。
分かりづらいわ!
「Main」なんか、はじめから用意すんなや!
Coreserver(コアサーバー)の旧コンパネはいろいろとわかりにくい

はじめてのドメイン設定で、いきなり「Main」に「blank」を入れろ、とか言われても「ハァ?」ってなりません?(私だけ?)
とにかくCoreserver(コアサーバー)の旧コンパネは紛らわしい表現が多く、読み解くのに一苦労します。
設定画面にしても「え、あっち?」「今度はこっち?」みたいな感じで、妙にあちこち振り回されて、どこかの役所でたらい回しにされているような気分になります。
こんなことばかり言っていても何も始まらないので、とりあえずディレクトリ移動することにします。
新たにディレクトリを作って、ファイルをごっそりとコピーするよ!
今回のディレクトリ変更は次のような手順で行います。
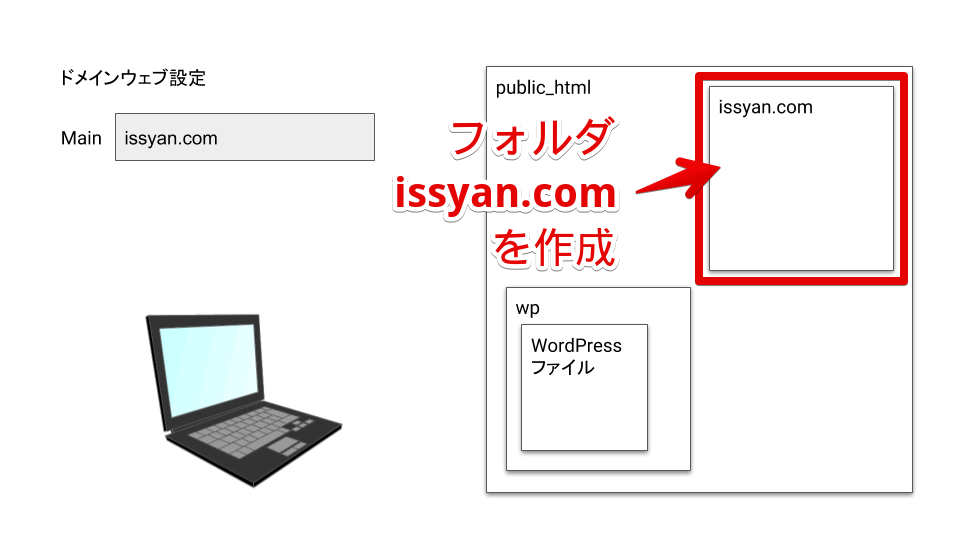
- ルートディレクトリ「public_html」の直下に「issyan.com」というフォルダを作成
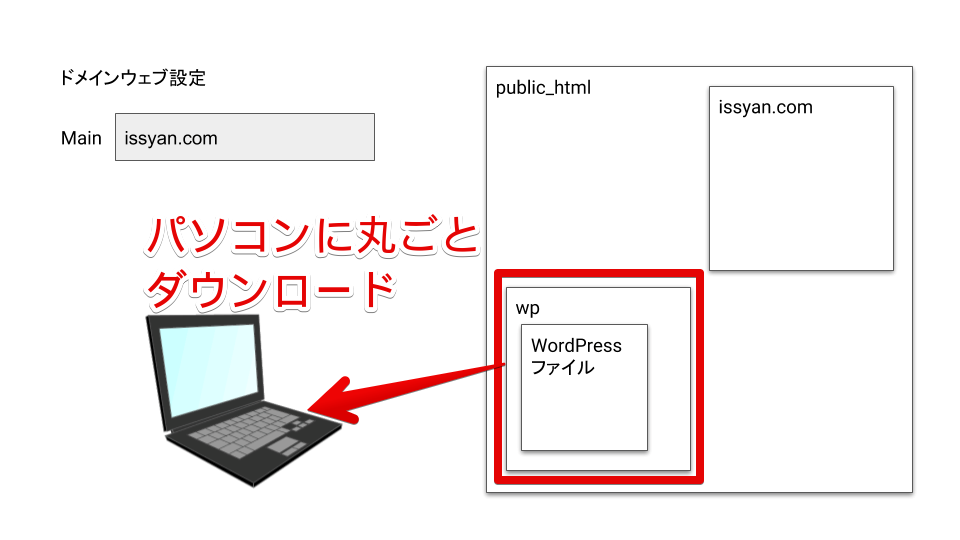
- 「public_html」>「wp」フォルダ内の全ファイルをパソコンにバックアップ
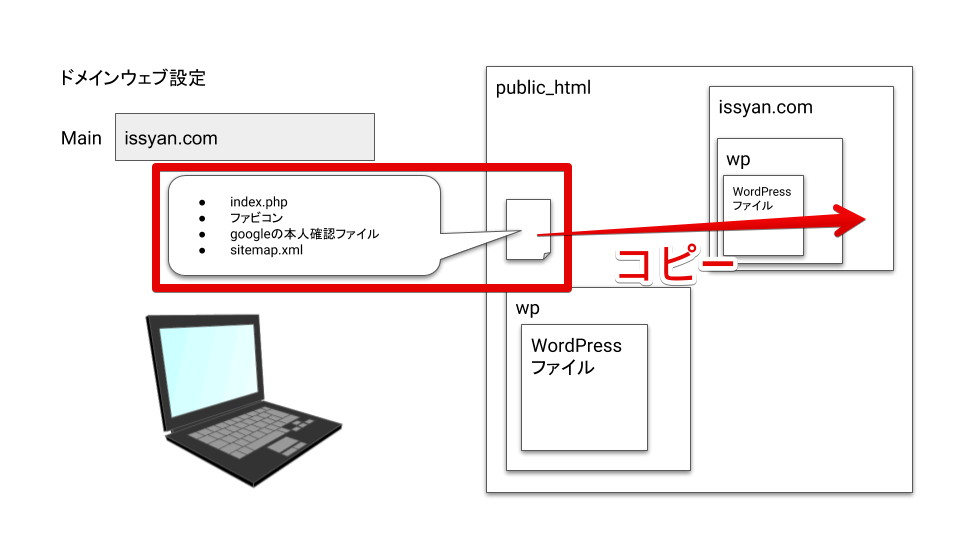
- 「public_html」直下の「index.php」などのファイルもパソコンにバックアップ
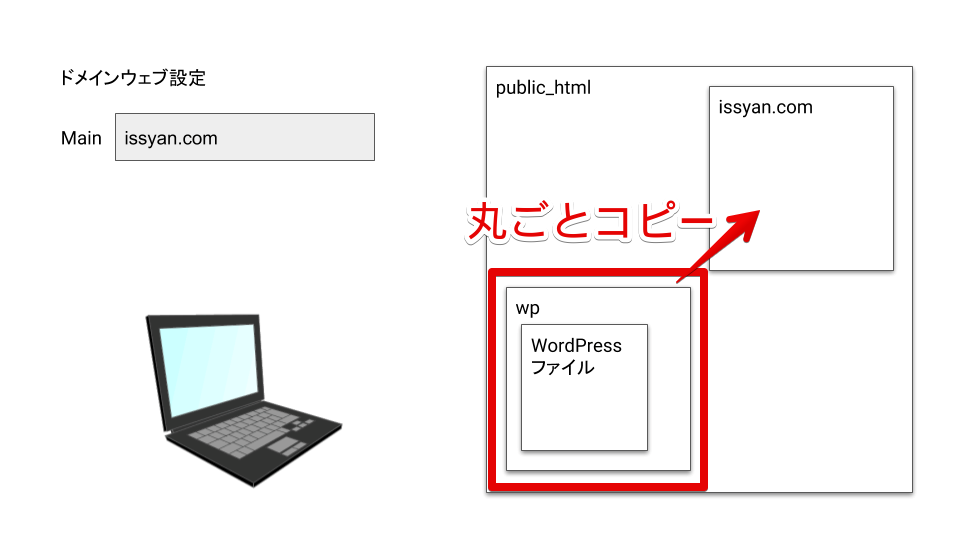
- 「issyan.com」フォルダに「public_html」>「wp」フォルダを丸ごとコピー
- 「issyan.com」フォルダに「public_html」直下の「index.php」などのファイルをコピー
- Coreserver(コアサーバー)の旧コンパネ>ドメインウェブを開く
- ドメインウェブ>Mainに「blank」と入力
- ドメインウェブ>Sub01に「issyan.com」と入力
- ドメインウェブ>ドメイン設定をクリック
項目1~5については、FTPソフトを使って、直接ファイル操作を行います。
項目6~9については、Coreserver(コアサーバー)の旧コンパネで設定を行います。
では順番に説明していきましょう。
まずはFTPソフトを使ってサーバーにアクセスし、ルートディレクトリである「public_html」の直下に「issyan.com」というフォルダを作成します。↓↓

まずはドメインの引っ越し先の確保、ということですね。
念の為、既存の「issyan.com」の全ファイル(WordPress含む)をパソコンにバックアップしておきます。
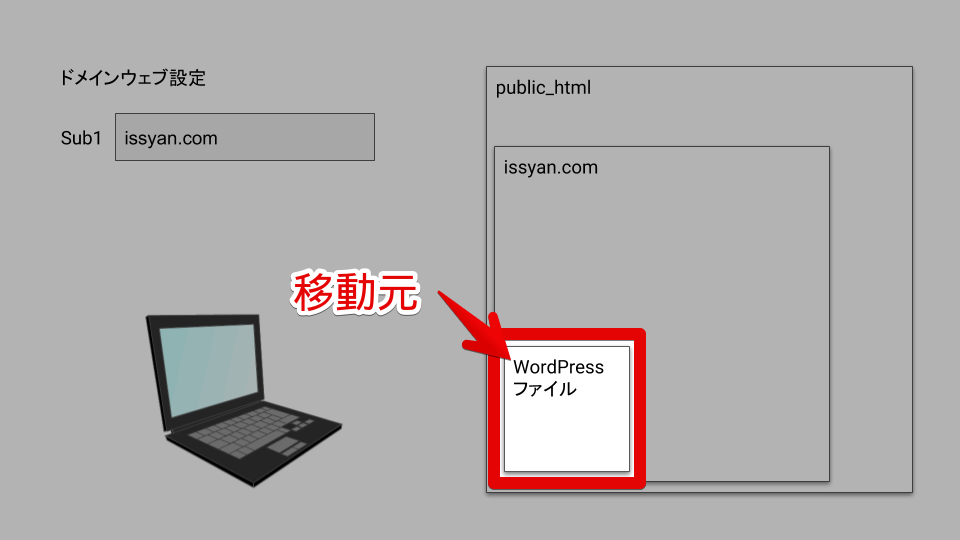
私の場合、「public_html/wp」の中に大部分のデータが入っていますので、「wp」フォルダごとパソコンにダウンロードしちゃいましょう。↓↓

これで全部じゃありませんよ?
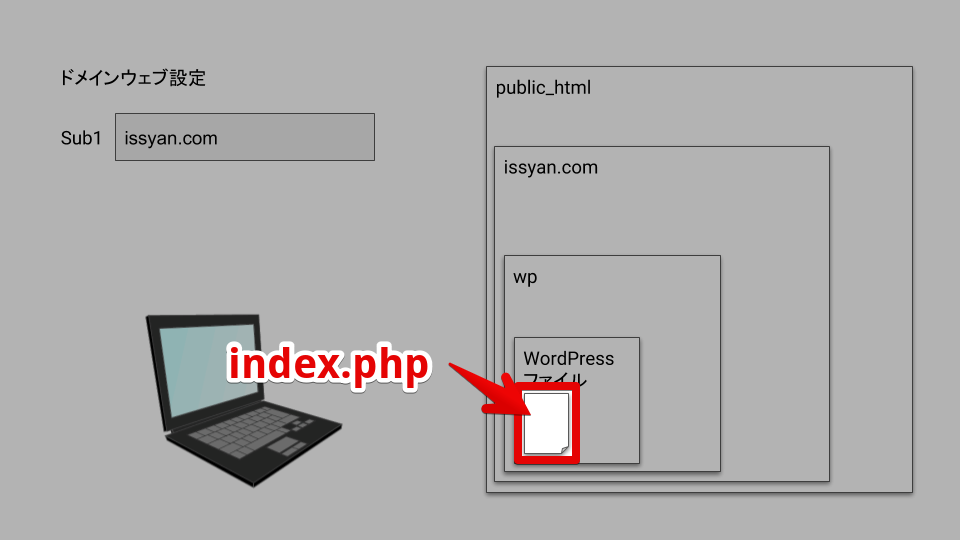
私のように「wp」といった別フォルダを設けてWordPressをインストールした場合は、「wp」フォルダの外側に対しても「index.php」ファイルを格納しておかなければなりません。
というわけで、それらのファイルもパソコンにバックアップしておきます。↓↓

他にも「ファビコン」や、Googleの本人確認のための「htmlファイル」などもあれば一緒にバックアップしましょう。
ただし、「public_html」直下の「.htaccess」ファイルについてはそっとしておきましょう。(記述内容が大幅に違うため)
パソコンへのバックアップがひととおり終わったら、次はいよいよ引っ越しです。
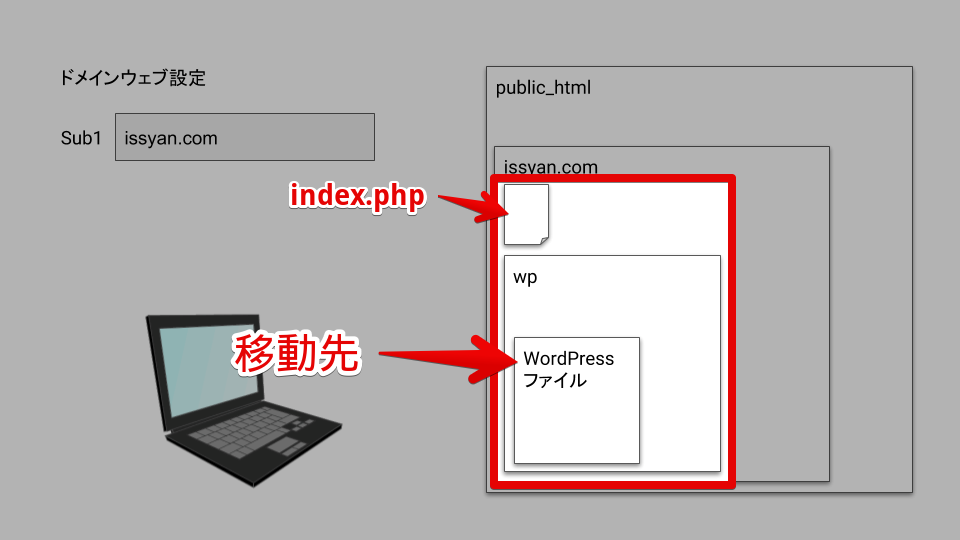
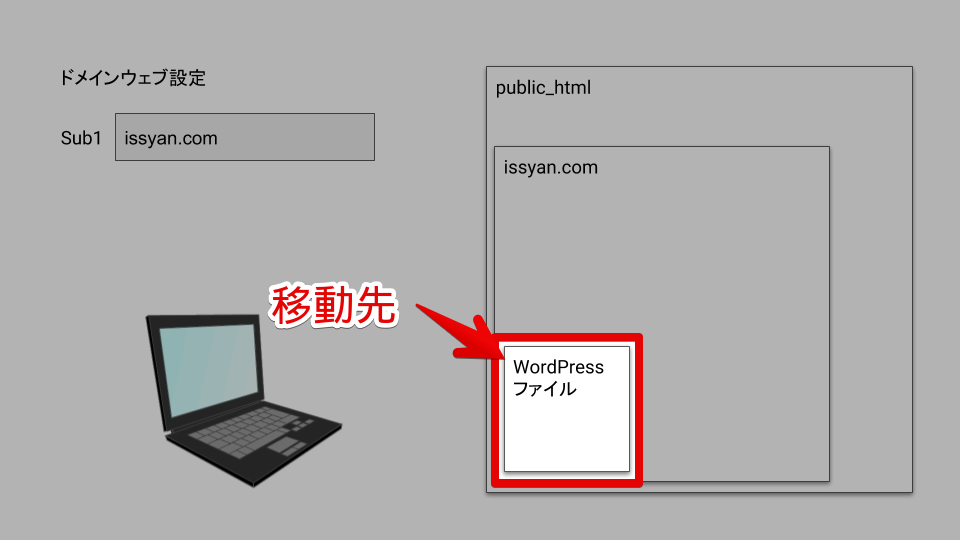
「public_html」の直下に作成した「issyan.com」フォルダに、「public_html」直下の「wp」フォルダを丸ごとコピーします。↓↓

「移動」ではなく、あくまでも「コピー」です。
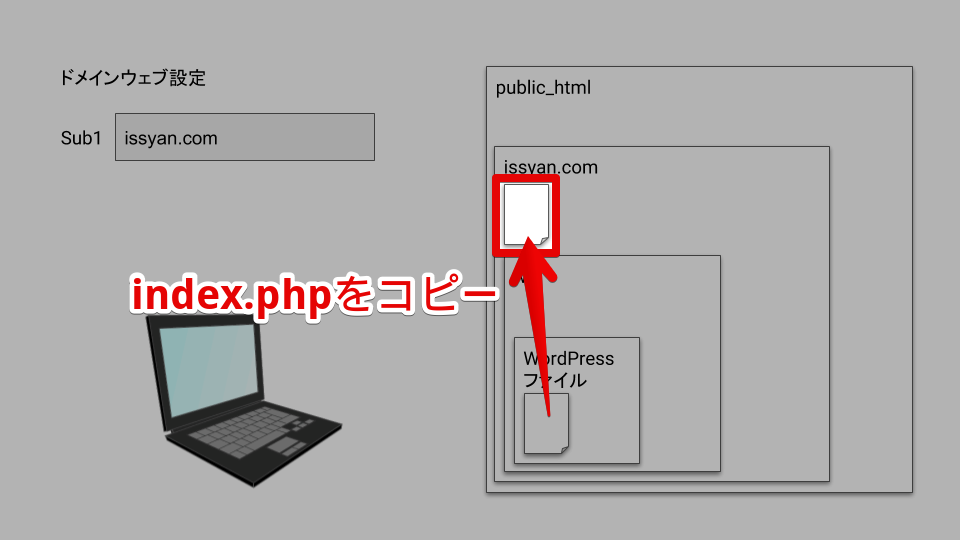
同じく、「public_html」直下にある「index.php」などのファイルを、「issyan.com」フォルダにコピーします。↓↓

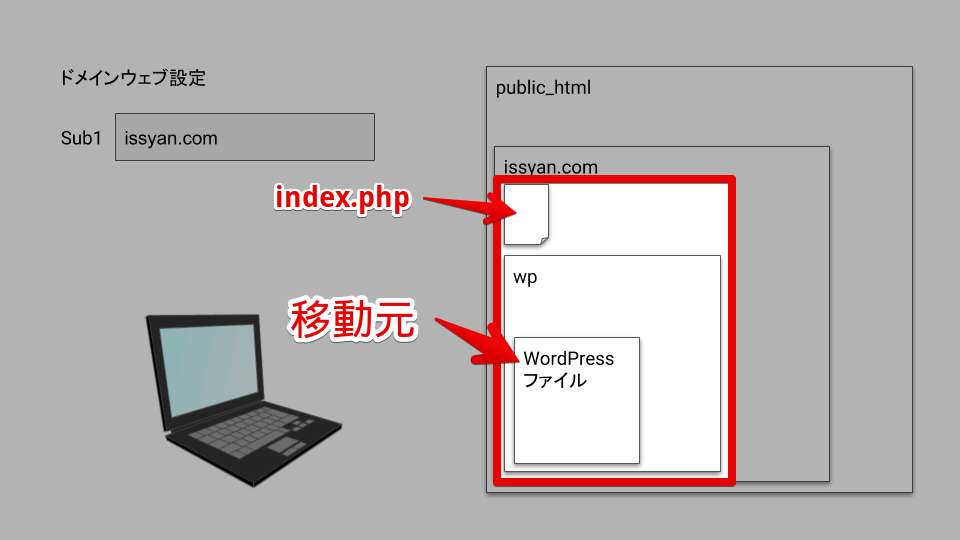
「issyan.com」フォルダ内で「wp」フォルダと「index.php」などのファイルとの相対位置が移動前と変わらないようにするのがポイントです。↓↓

ここが変わってしまうと、WordPressの管理画面に入れなくなってしまいますからね。
「.htaccess」ファイルについては、新たに作成しなおしたほうがいいでしょう。(public_html直下の.htaccessは内容が大幅に違うため)
FTPを使った作業はここまでとなります。
ここからはCoreserver(コアサーバー)の旧コンパネ画面での操作となります。
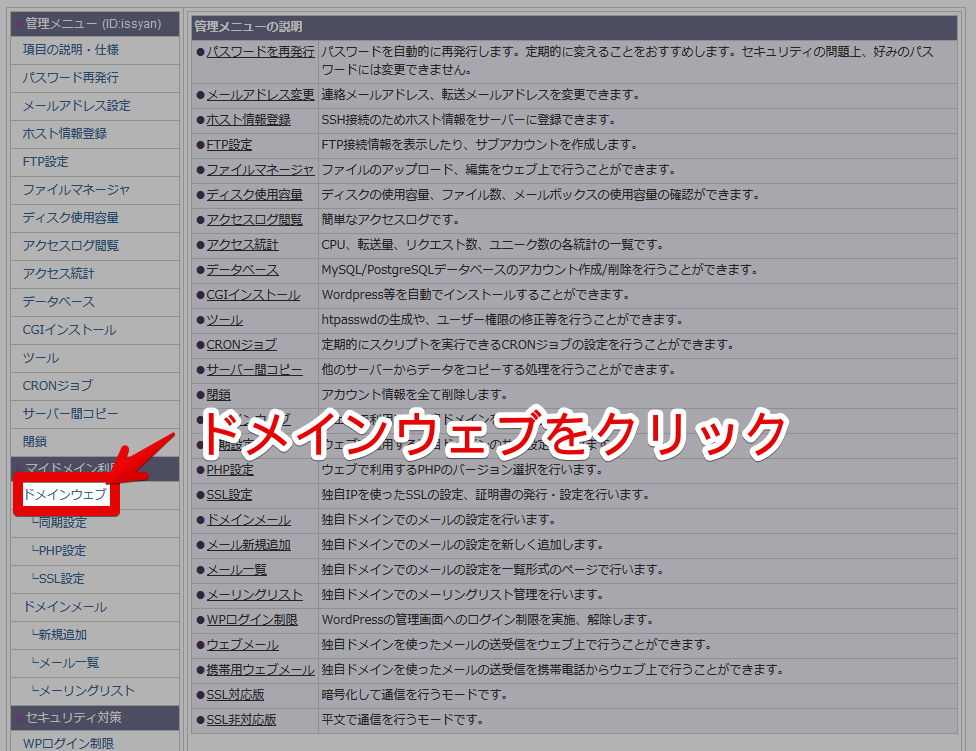
旧コンパネ画面を開いたら「ドメインウェブ」をクリックします。↓↓

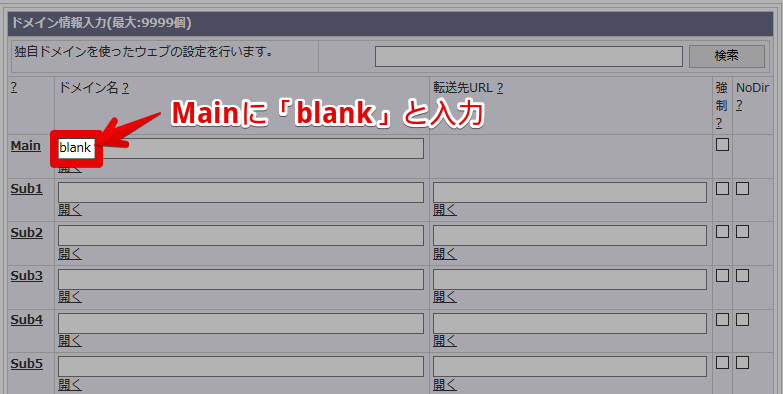
ドメインウェブの画面が開かれたら、Mainのところに「blank」と入力します。↓↓

Mainのところには元のドメイン「issyan.com」と入っていますが、気にせず「blank」を入力しちゃいましょう。
この時点ではまだ「ドメイン設定」ボタンはクリックしません。
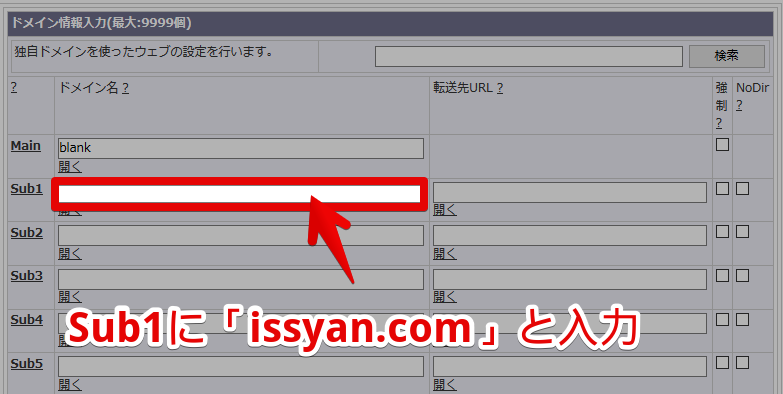
続いてSub01に「issyan.com」と入力します。↓↓

Sub1が他のドメインで使われているようでしたら、Sub2~Sub5の中で空いているところに「issyan.com」と入力します。
ちなみにSub6以降は「HTTPS」で使う領域となっています。
Mainに「blank」、Sub1に「issyan.com」を入力し終わったら、最後に「ドメイン設定」をクリックして設定を反映させます。↓↓
![]()
数分ほど待ってからサイトにアクセスしてみて、以前と同じように表示されれば、ディレクトリの変更は無事に終了です。
少し様子を見て問題がなければ、移動元のファイルを削除しましょう。
WordPressの格納位置の相対関係が変わる場合は注意!
今回、私が行ったディレクトリ変更は「WordPressの格納位置の相対関係が変わらない」ものでした。
- public_html/wp/WordPress格納位置
- public_html/index.php

- public_html/issyan.com/wp/WordPress格納位置
- public_html/issyan.com/index.php

このように「wp」「WordPress格納位置」「index.php」の相対的な位置関係は変わっていません。
しかし、ディレクトリ変更のときに「WordPressの格納位置の相対関係が変わる」場合には注意が必要です。
【WordPress>一般】と【index.phpのコード】の変更が必要
ディレクトリの変更によって、WordPress格納位置の相対関係が変わる場合は、ファイルのコピーをはじめる前に、まずは次の変更作業を行う必要があります。
- 【WordPress > 一般】の「Wordpressアドレス(URL)」と「サイトアドレス(URL)」を変更する
WordPressの一般設定が終ったら、移動先ディレクトリにすべてのファイルをコピーし、次の変更を行います。
- 【index.php】コードを編集する
とりあえず次の2つのパターンを例に説明しますね。
【移動元】ルートディレクトリ → 【移動先】サブディレクトリ「wp」の場合
【移動元】
- public_html/issyan.com/WordPress格納位置

【移動先】
- public_html/issyan.com/wp/WordPress格納位置
- public_html/issyan.com/index.php

上記のようなディレクトリ変更をした場合は、次のように設定の変更を行います。↓↓
【WordPress > 一般 > WordPressアドレス(URL)】を「/wp」付きに変更
- https://issyan.com → https://issyan.com/wp
【WordPress > 一般 > サイトアドレス(URL)】は変更なし
- https://issyan.com 変更なし
「wp」フォルダ内にある「index.php」を「issyan.com」直下にコピー
- public_html/issyan.com/wp/index.php ←この「index.php」を

「wp」フォルダ内にある「index.php」を次の位置にコピーします。↓↓
- public_html/issyan.com/index.php ←この位置にコピー

そして、このコピーした「index.php」のみ、次のコードを編集します。↓↓
|
1 |
require( dirname( __FILE__ ) . '/wp-blog-header.php' ); |
上記のコードに「/wp」を追加します。↓↓
|
1 |
require( dirname( __FILE__ ) . '<span class="my_bold"><span style="color: #ff0000;">/wp</span></span>/wp-blog-header.php' ); |
「/wp」を追加することで、WordPress本体の格納先を指定します。
変更後は忘れずに保存しましょう。
なお、元々「wp」内にある「index.php」は編集しなくてOKです。
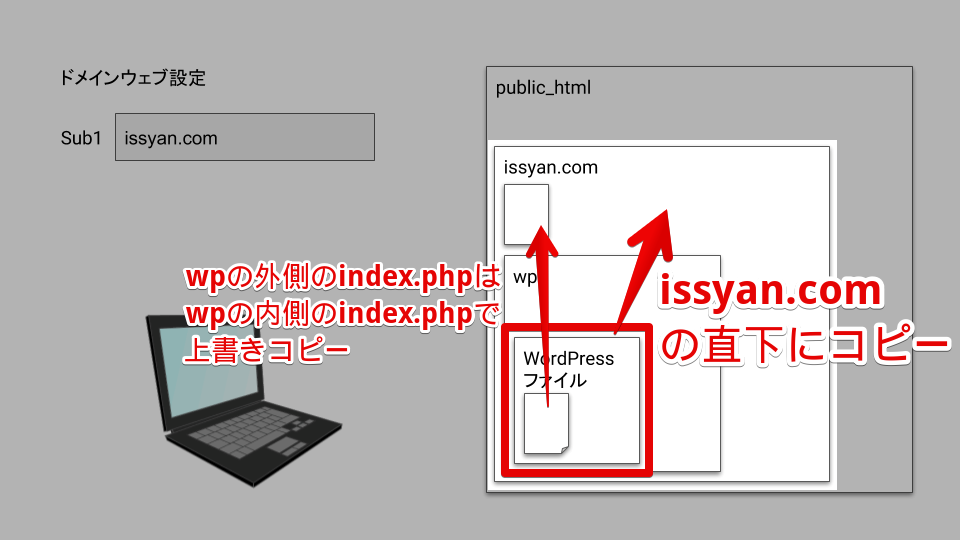
【移動元】サブディレクトリ「wp」 → 【移動先】ルートディレクトリの場合
【移動元】
- public_html/issyan.com/wp/WordPress格納位置
- public_html/issyan.com/index.php

【移動先】
- public_html/issyan.com/WordPress格納位置

上記のようなディレクトリ変更をした場合は、次のように設定の変更を行います。↓↓
【WordPress > 一般 > WordPressアドレス(URL)】を「/wp」なしに変更
- https://issyan.com/wp → https://issyan.com
【WordPress > 一般 > サイトアドレス(URL)】は変更なし
- https://issyan.com 変更なし
「issyan.com」直下にコピーするときに、wpの外にあるindex.phpを上書きするかどうか聞かれるので、wp内にあったindex.phpで上書きしてしまいましょう。↓↓

移動先では「wp」というディレクトリが間に入ることがなくなるので、元々あったwpの外側のindex.phpはお役御免というわけですね。
まとめ
Coreserver(コアサーバー)でルートディレクトリにインストールしてしまったWordPressをサブディレクトリに変更する手順について書きましたが、いかがだったでしょうか?
もしも今回の私と同じように、Mainにドメイン登録してしまった場合は、今回の記事を参考にして、Subへの変更にチャレンジしましょう!
パソコンにしっかりとバックアップを取ってから、手順通りに作業すれば、拍子抜けするくらいすんなりと終わりますよ!
Subへの変更が済んだら、次は無料SSLを利用してのHTTPS化ですね!
Coreserver(コアサーバー)での常時SSL化(HTTPS化)についての記事もありますので、よかったら参考にしてくださいね~。↓↓








コメント